【e-ラーニング更新】◆Chapter10-3 Glitch(グリッチ)エフェクトのアレンジ◆
 前回まで、Glitchのベースとなる「揺れ」「色収差」を作ってきました。
ただ、この2種類の変化だけでは数秒間とはいえ単調に感じてしまいます。
さらにGlitchをリッチにするための表現をプラスしていきましょう。
Glitchだけでなく、他にアレンジできるテクニックなので、ぜひあなたのインプットに役立ててください。
◆◆Glitchを使ったロゴアニメーション◆◆
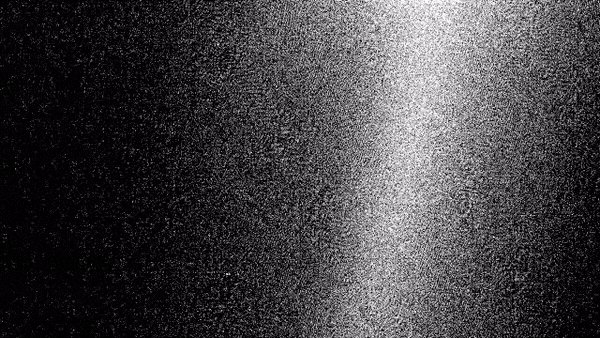
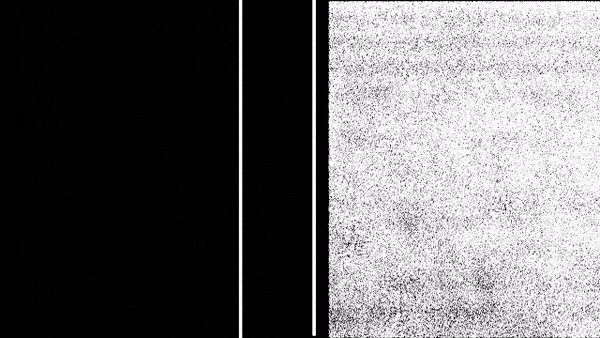
C ノイジーな実写を素材として使用する
ディスプレイスメントマップで使う[マップ]レイヤーに、実写を使うというアイディアは、アセットの選び方次第でかなりクールになります。
普段利用しているストックサイトで「TVnoise」「Glitch」などのキーワードで検索してみてください。
実際のアナログなソースから、デジタルで人工的に作ったものまで、豊富なアセットが出てくるでしょう。
なかにはサウンドつきのものもあり、SEとして役立ちます。
【つづきは】~AdobeCCユーザーのためのAfterEffects入門~
☆☆☆フェローズのe-ラーニングは、忙しいクリエイターの皆様に、ご自身のペースでスキルアップしていただくための無料Web講座です。
入門編から応用編やすぐに使えるTipsまで、トレンドに合った幅広い講座を開講・連載しています。
簡単なご登録で受講スタート!一度登録すれば、過去の講座も受講できます。
フェローズのe-ラーニングに登録はコチラ☆☆☆
前回まで、Glitchのベースとなる「揺れ」「色収差」を作ってきました。
ただ、この2種類の変化だけでは数秒間とはいえ単調に感じてしまいます。
さらにGlitchをリッチにするための表現をプラスしていきましょう。
Glitchだけでなく、他にアレンジできるテクニックなので、ぜひあなたのインプットに役立ててください。
◆◆Glitchを使ったロゴアニメーション◆◆
C ノイジーな実写を素材として使用する
ディスプレイスメントマップで使う[マップ]レイヤーに、実写を使うというアイディアは、アセットの選び方次第でかなりクールになります。
普段利用しているストックサイトで「TVnoise」「Glitch」などのキーワードで検索してみてください。
実際のアナログなソースから、デジタルで人工的に作ったものまで、豊富なアセットが出てくるでしょう。
なかにはサウンドつきのものもあり、SEとして役立ちます。
【つづきは】~AdobeCCユーザーのためのAfterEffects入門~
☆☆☆フェローズのe-ラーニングは、忙しいクリエイターの皆様に、ご自身のペースでスキルアップしていただくための無料Web講座です。
入門編から応用編やすぐに使えるTipsまで、トレンドに合った幅広い講座を開講・連載しています。
簡単なご登録で受講スタート!一度登録すれば、過去の講座も受講できます。
フェローズのe-ラーニングに登録はコチラ☆☆☆

セミナー申込履歴

セミナー
ワークショップ
 前回まで、Glitchのベースとなる「揺れ」「色収差」を作ってきました。
ただ、この2種類の変化だけでは数秒間とはいえ単調に感じてしまいます。
さらにGlitchをリッチにするための表現をプラスしていきましょう。
Glitchだけでなく、他にアレンジできるテクニックなので、ぜひあなたのインプットに役立ててください。
◆◆Glitchを使ったロゴアニメーション◆◆
C ノイジーな実写を素材として使用する
ディスプレイスメントマップで使う[マップ]レイヤーに、実写を使うというアイディアは、アセットの選び方次第でかなりクールになります。
普段利用しているストックサイトで「TVnoise」「Glitch」などのキーワードで検索してみてください。
実際のアナログなソースから、デジタルで人工的に作ったものまで、豊富なアセットが出てくるでしょう。
なかにはサウンドつきのものもあり、SEとして役立ちます。
【つづきは】~AdobeCCユーザーのためのAfterEffects入門~
☆☆☆フェローズのe-ラーニングは、忙しいクリエイターの皆様に、ご自身のペースでスキルアップしていただくための無料Web講座です。
入門編から応用編やすぐに使えるTipsまで、トレンドに合った幅広い講座を開講・連載しています。
簡単なご登録で受講スタート!一度登録すれば、過去の講座も受講できます。
フェローズのe-ラーニングに登録はコチラ☆☆☆
前回まで、Glitchのベースとなる「揺れ」「色収差」を作ってきました。
ただ、この2種類の変化だけでは数秒間とはいえ単調に感じてしまいます。
さらにGlitchをリッチにするための表現をプラスしていきましょう。
Glitchだけでなく、他にアレンジできるテクニックなので、ぜひあなたのインプットに役立ててください。
◆◆Glitchを使ったロゴアニメーション◆◆
C ノイジーな実写を素材として使用する
ディスプレイスメントマップで使う[マップ]レイヤーに、実写を使うというアイディアは、アセットの選び方次第でかなりクールになります。
普段利用しているストックサイトで「TVnoise」「Glitch」などのキーワードで検索してみてください。
実際のアナログなソースから、デジタルで人工的に作ったものまで、豊富なアセットが出てくるでしょう。
なかにはサウンドつきのものもあり、SEとして役立ちます。
【つづきは】~AdobeCCユーザーのためのAfterEffects入門~
☆☆☆フェローズのe-ラーニングは、忙しいクリエイターの皆様に、ご自身のペースでスキルアップしていただくための無料Web講座です。
入門編から応用編やすぐに使えるTipsまで、トレンドに合った幅広い講座を開講・連載しています。
簡単なご登録で受講スタート!一度登録すれば、過去の講座も受講できます。
フェローズのe-ラーニングに登録はコチラ☆☆☆ 








