◆Chapter1-1 はじめてのAfterEffects◆
ニューノーマル(新しい生活様式)への対応が求められる今、オンライン会議やテレワークの拡大、YouTube等の動画サイトやSNSを使ったコミュニケーションなど、動画を活用する機会が一気に増えました。
ウェブデザイナーやグラフィックデザイナー、DTPクリエイターなどのAdobe CCユーザーで「動画を始めたい」方がたいへん増えています。
Premiere Proの講座では「次はぜひAfter Effectsを」と言う声を大変多くいただきます。
そこで、リクエストにお応えして、「モーショングラフィックス」をはじめとした「Adobe CCユーザーのためのAfter Effects入門」の連載を企画しました。
After Effectsに限定せずに、ときにはIllustratorのデータを使ったり、Photoshopで素材の一部を作成したり、という場面も出てきます。
Adobe CCユーザーであれば、抵抗なく使えますし、CCの各ソフトを活用したい方も多いので、タイムリーな内容になることと思います。
まずは、After Effectsをはじめて使う方に向けて基本機能を紹介しながらモーションを作っていきます。
今回作成するムービーはこちら 3回にわたり各機能を学びながら完成させていきます。
とても多機能なソフトゆえ、制作過程で出てくる機能をその都度紹介しながら進めていくスタイルです。
ぜひ楽しみながら一緒に進んでいただければ幸いです。
■1 After Effectsを立ち上げてみよう
それでは、さっそくAfter Effectsを立ち上げてみましょう。

※この講座では、基本的にその時点での最新バージョンを使用します。

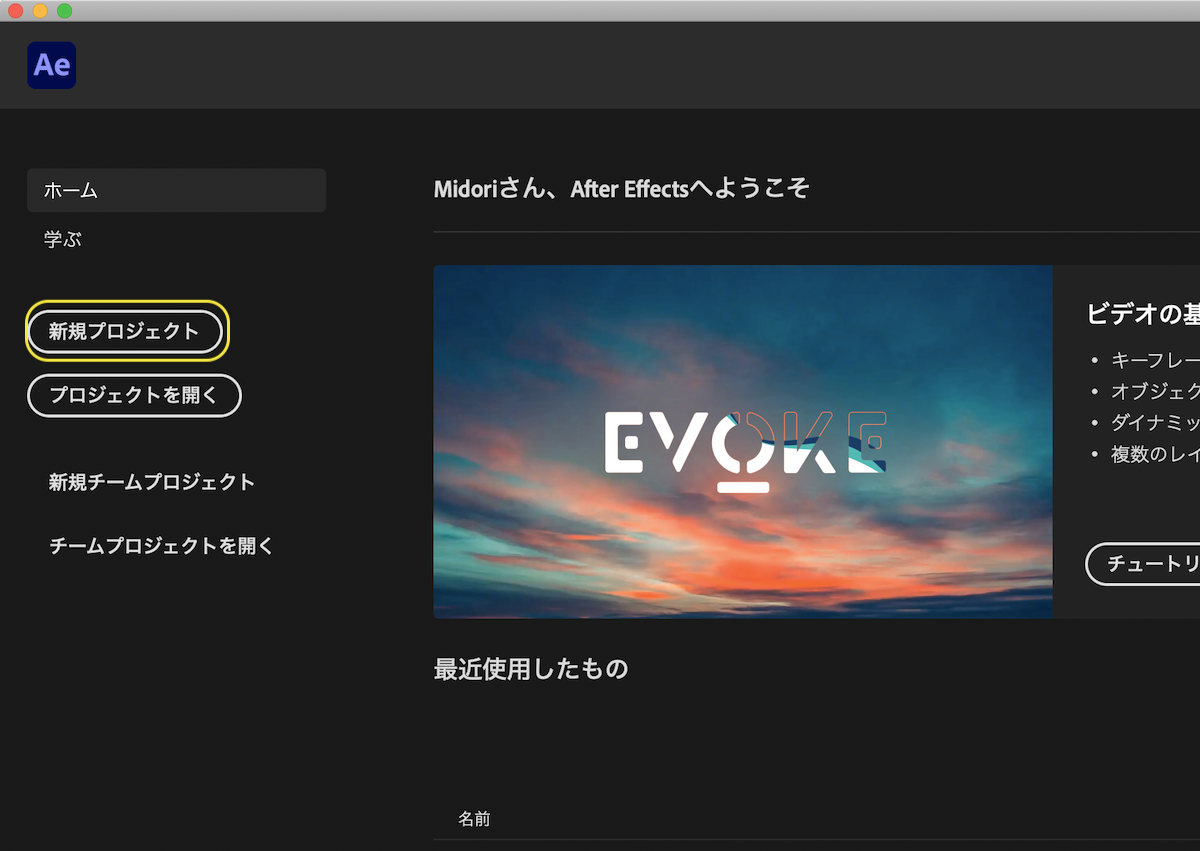
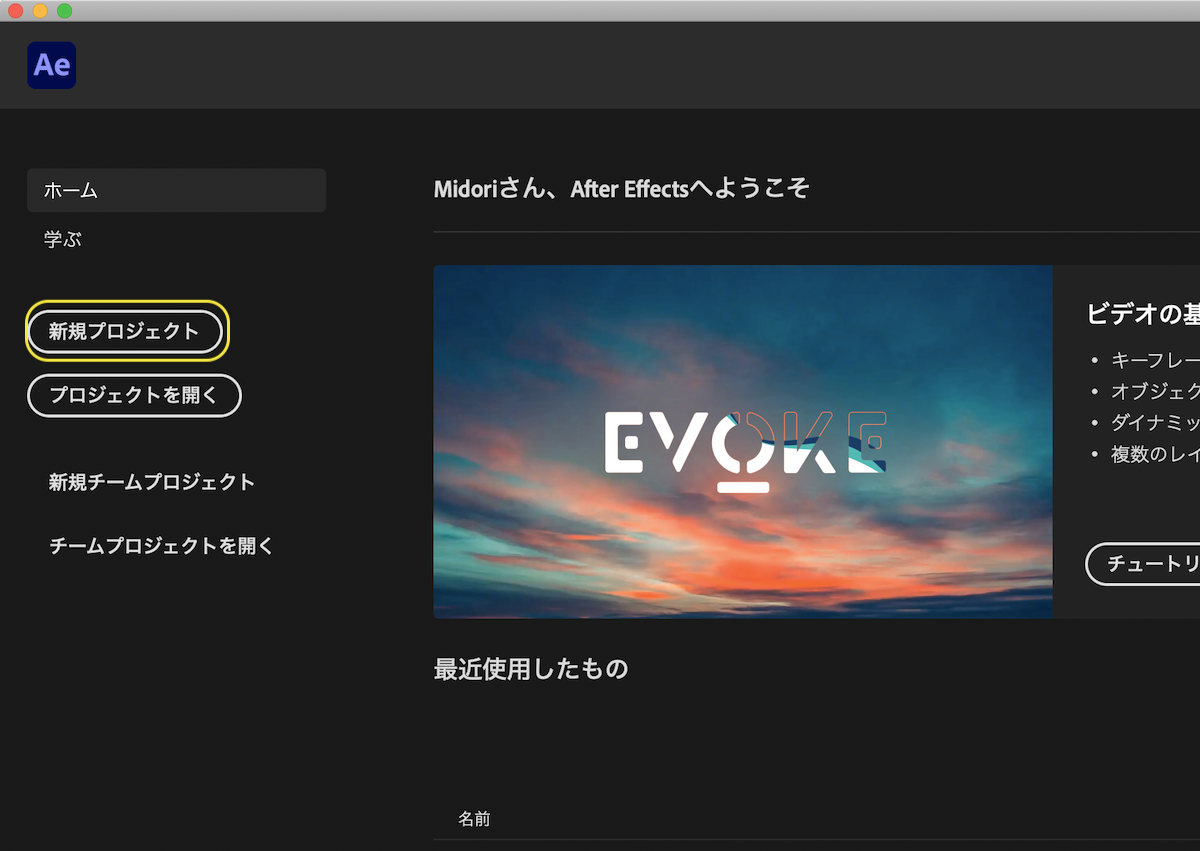
[ホーム]画面が表示されます。
[新規プロジェクト]をクリックします。

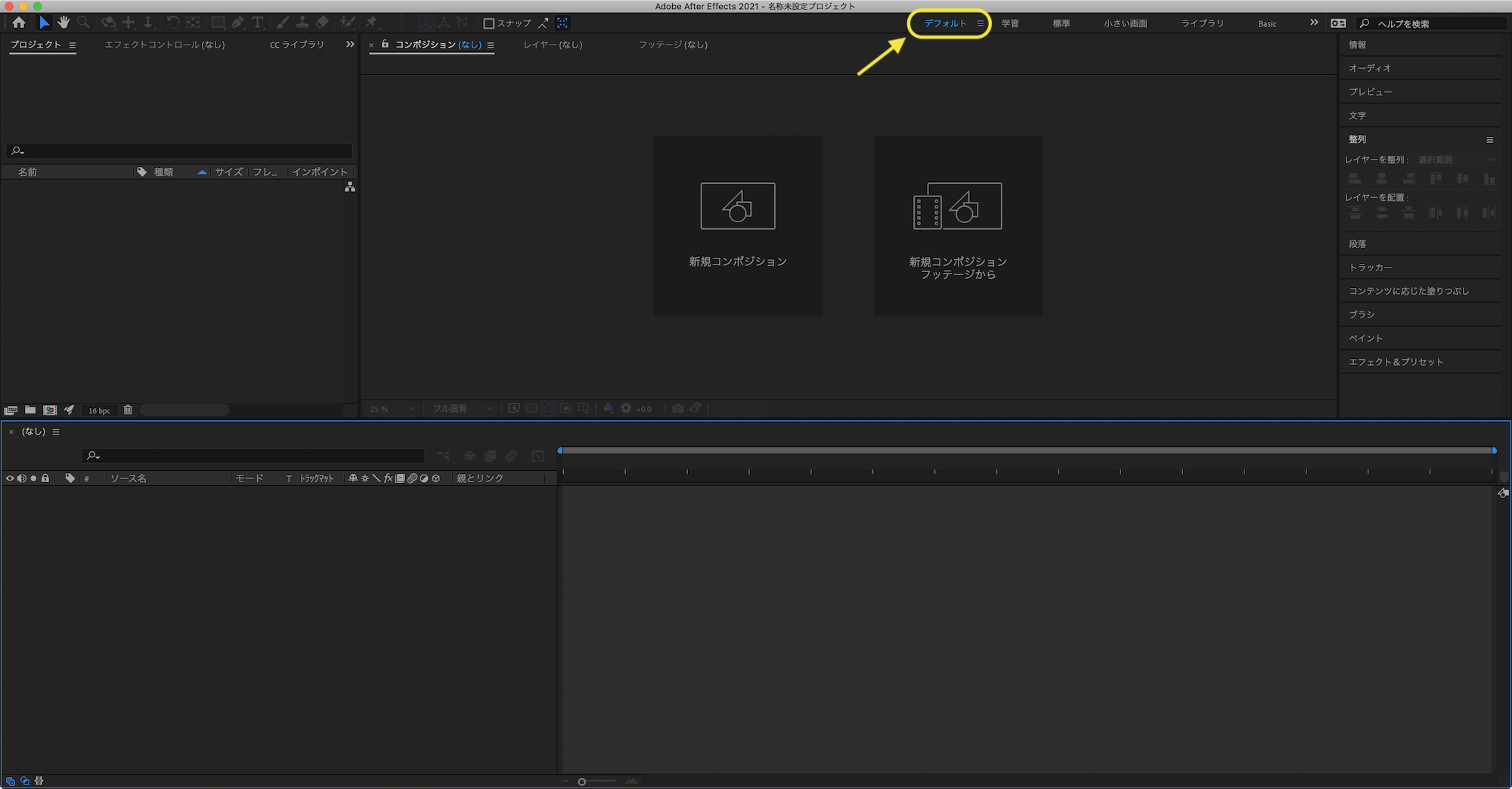
After Effectsが立ち上がりました。
ワークスペースは[デフォルト]の状態で進めます。
次に先に進む前に、今回使う素材をダウンロードしましょう。
■2 素材を準備しよう
商用利用可能なイラストを無料でダウンロードできるwebサービスが増えてきました。
今回はこちらのサイトから選びました。
Loose Drawing
https://loosedrawing.com/

シンプルでかわいい、イマドキなイラストがたくさん揃っています。
こちらを選びました。
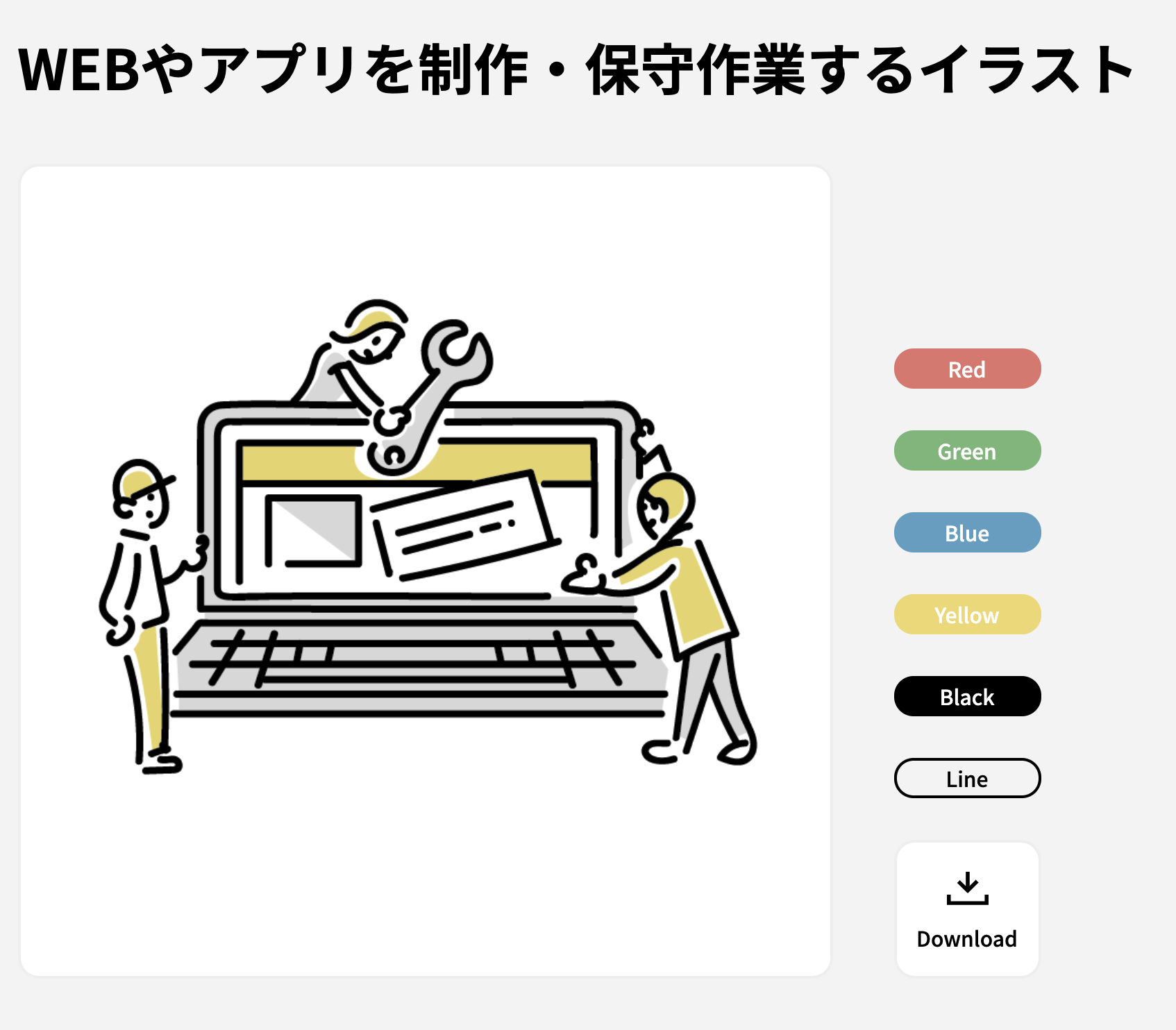
WEBやアプリを制作・保守作業するイラスト
https://loosedrawing.com/illust/0987/
もちろん他のイラストでも、好きなものを選んでください。
好きな色に変更できますので、色を選んでからダウンロードします。

事前に利用規約や著作権のページをお読みくださいね。
https://loosedrawing.com/how/
■3 素材をAfter Effectsに読み込もう
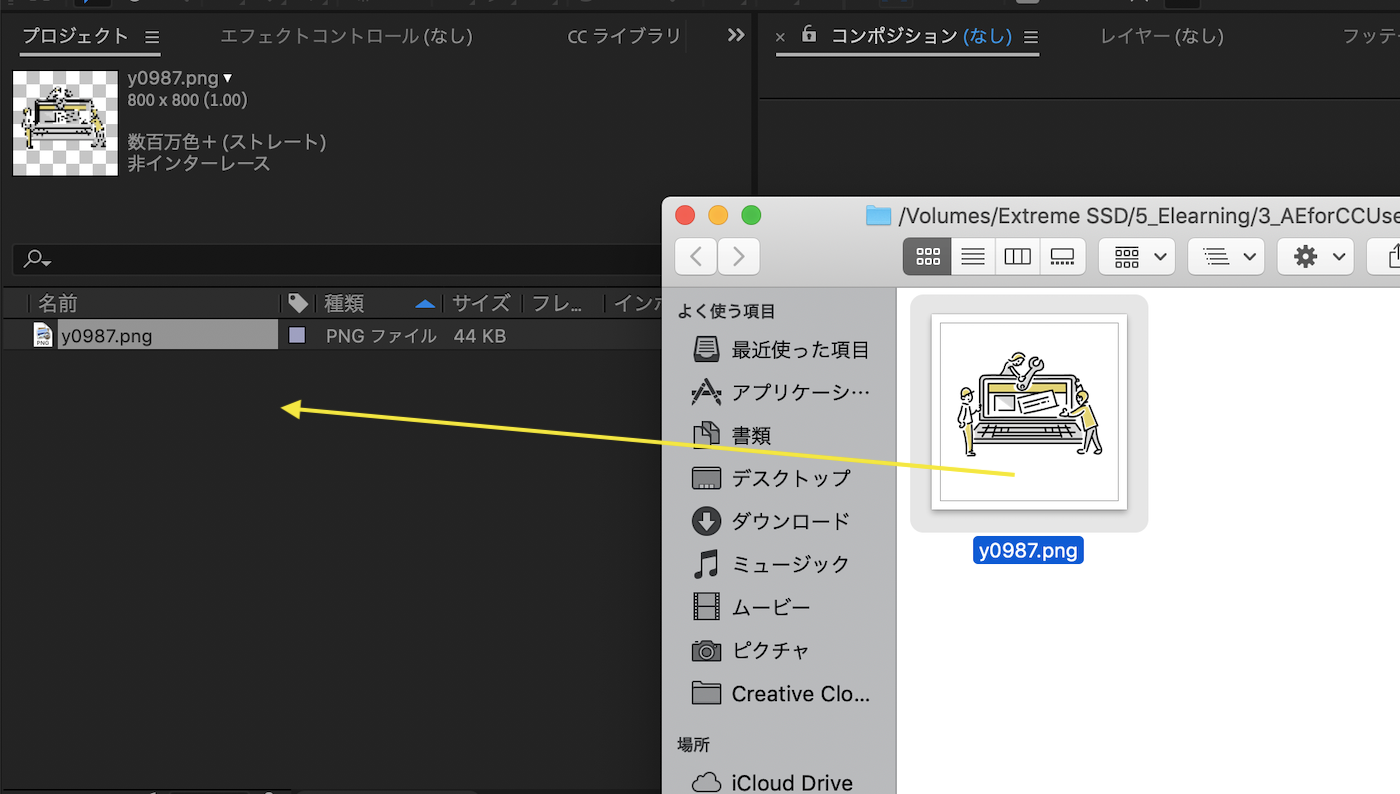
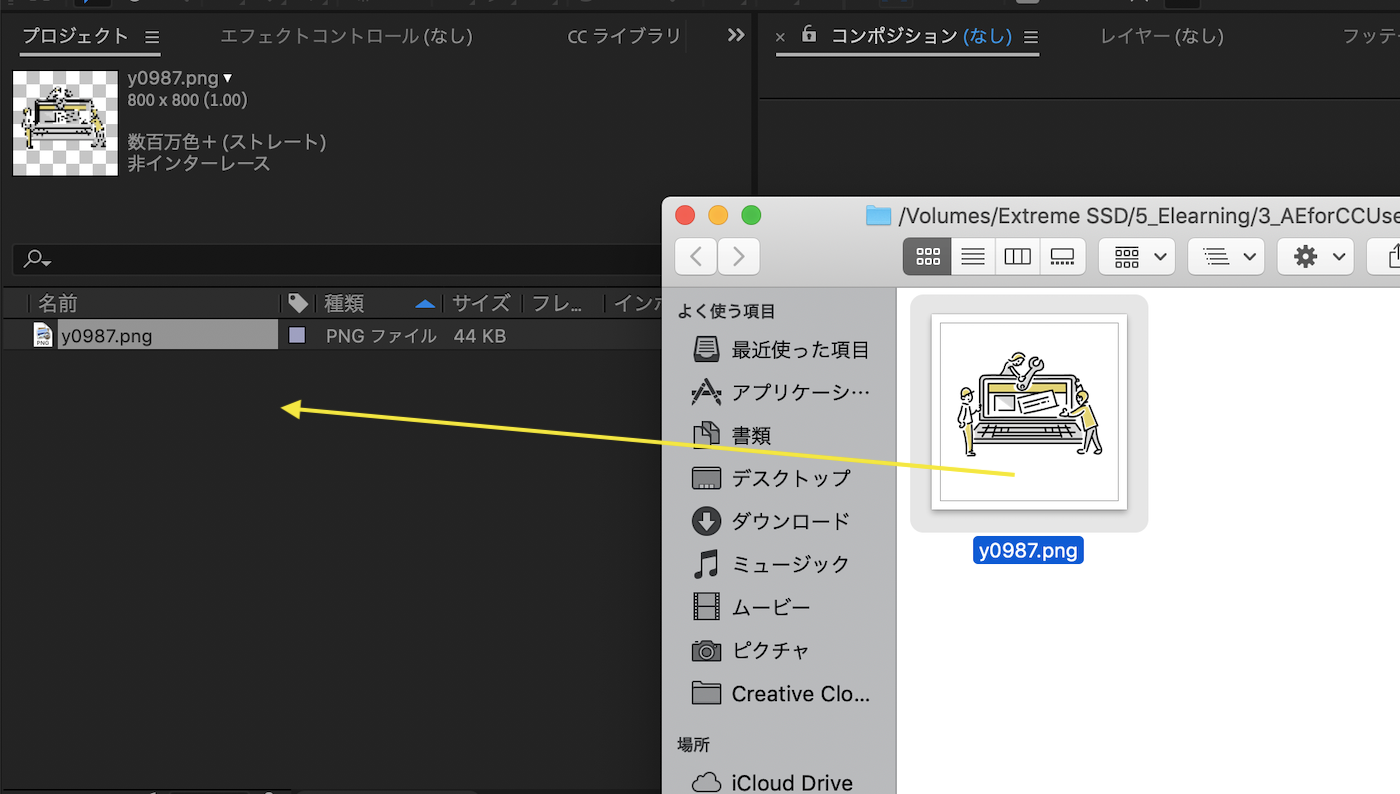
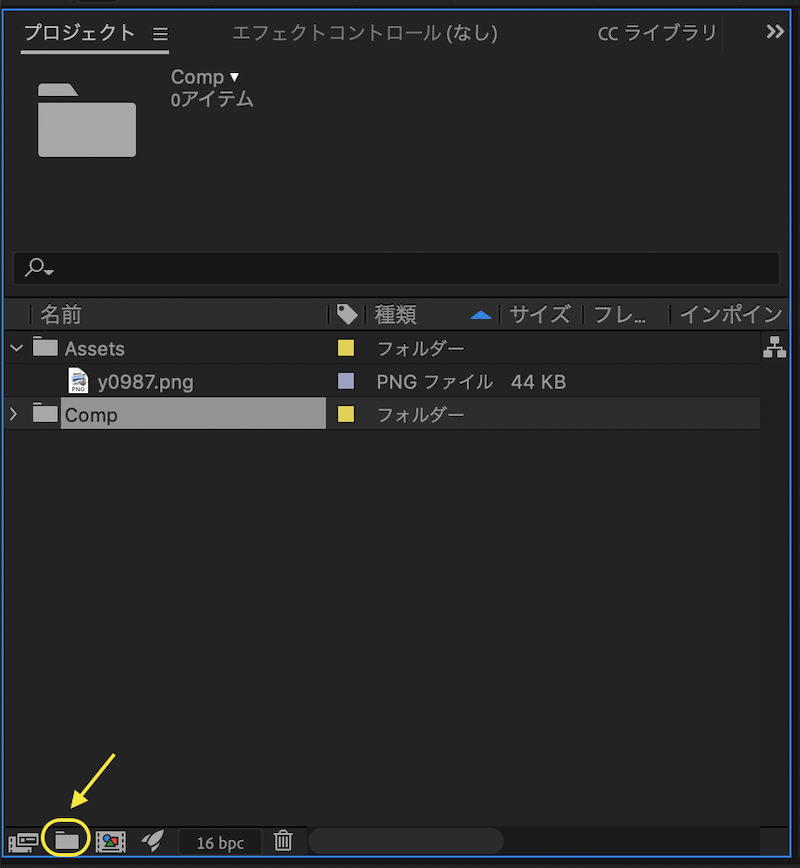
必要な素材を[プロジェクト]パネルに読み込みます。
読み込み方法はいくつかあります。
まず、ドラッグ&ドロップします。


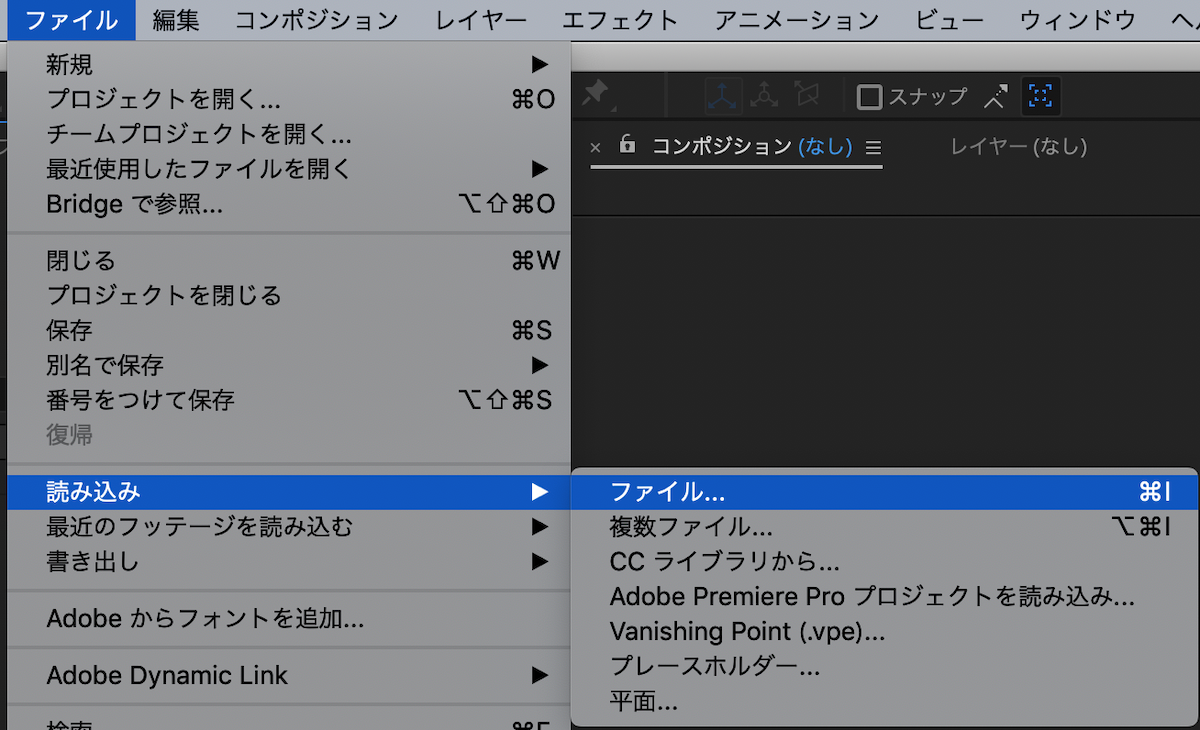
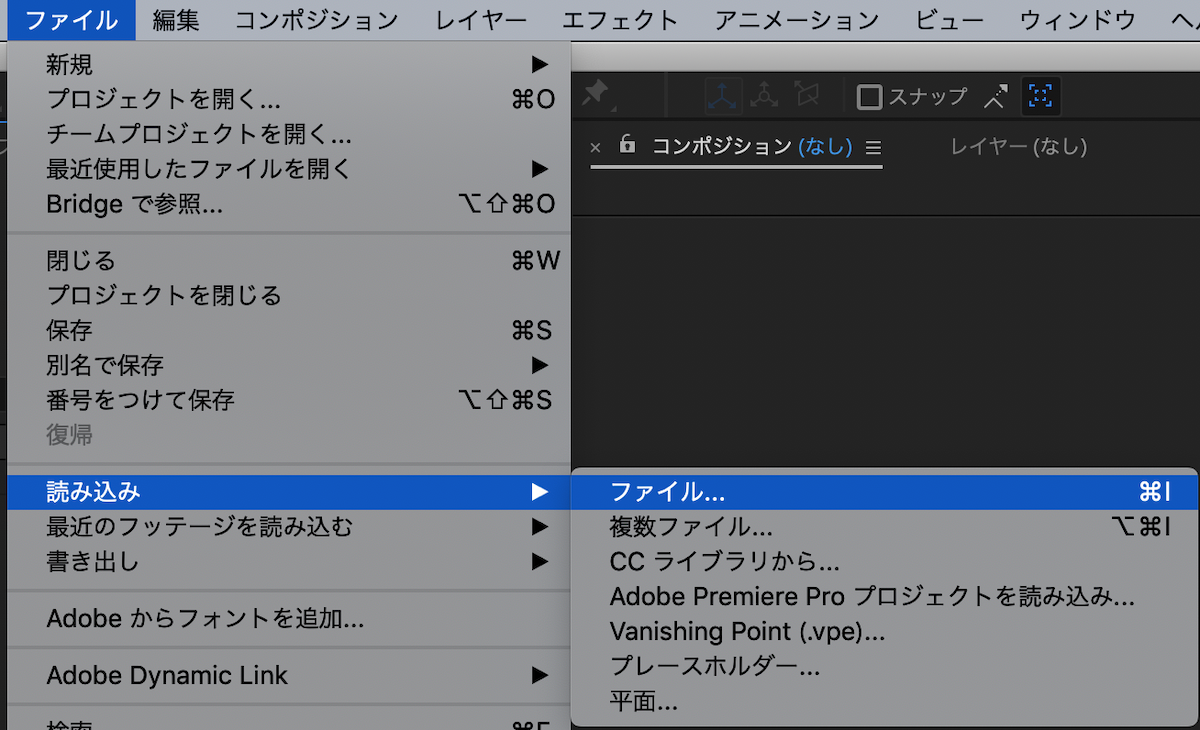
メニューバーからは[ファイル]>[読み込み]>[ファイル]
ショートカット は[Cmd/Ctrl+I]です。
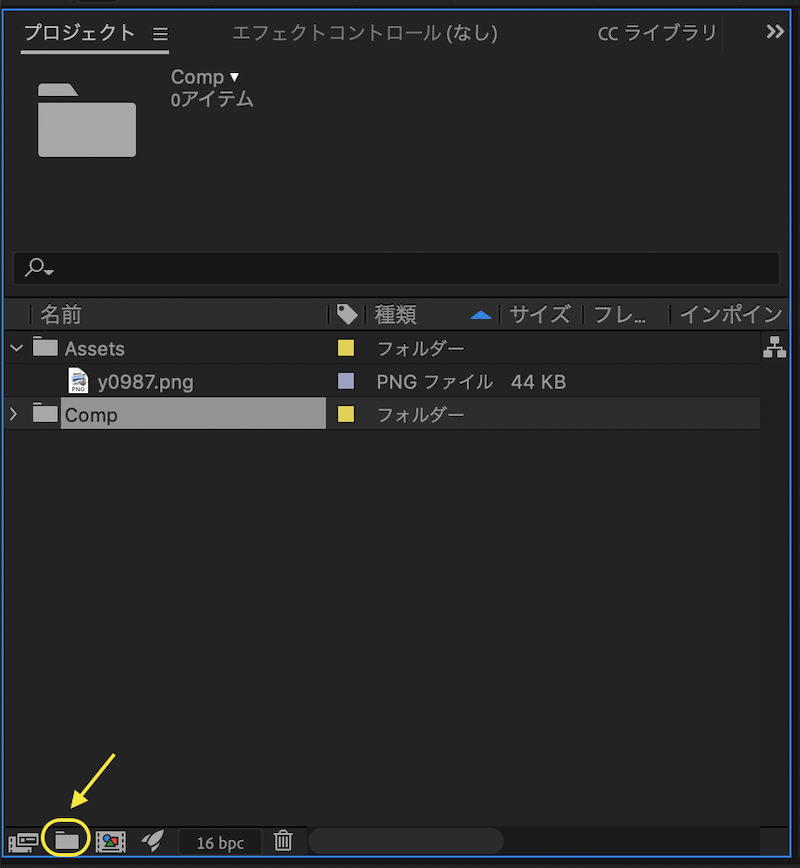
[新規フォルダーを作成]ボタンでフォルダーを作成し、整理することができます。
だんだん素材やコンポジション(次章で説明)が増えてきた時に便利です。
今回は、素材に[Assets]、コンポジションに[Comp]フォルダーを用意しました。

■4 コンポジションを作成
コンポジションを作成します。

コンポジションとは、ムービーを構成するベースとなるもので、PremiereProのシーケンスに近い感覚です。
シーケンスの中にトラックが重なりムービーを作成するように、コンポジションの中にレイヤーが重なりムービーを作成します。
作成するには、
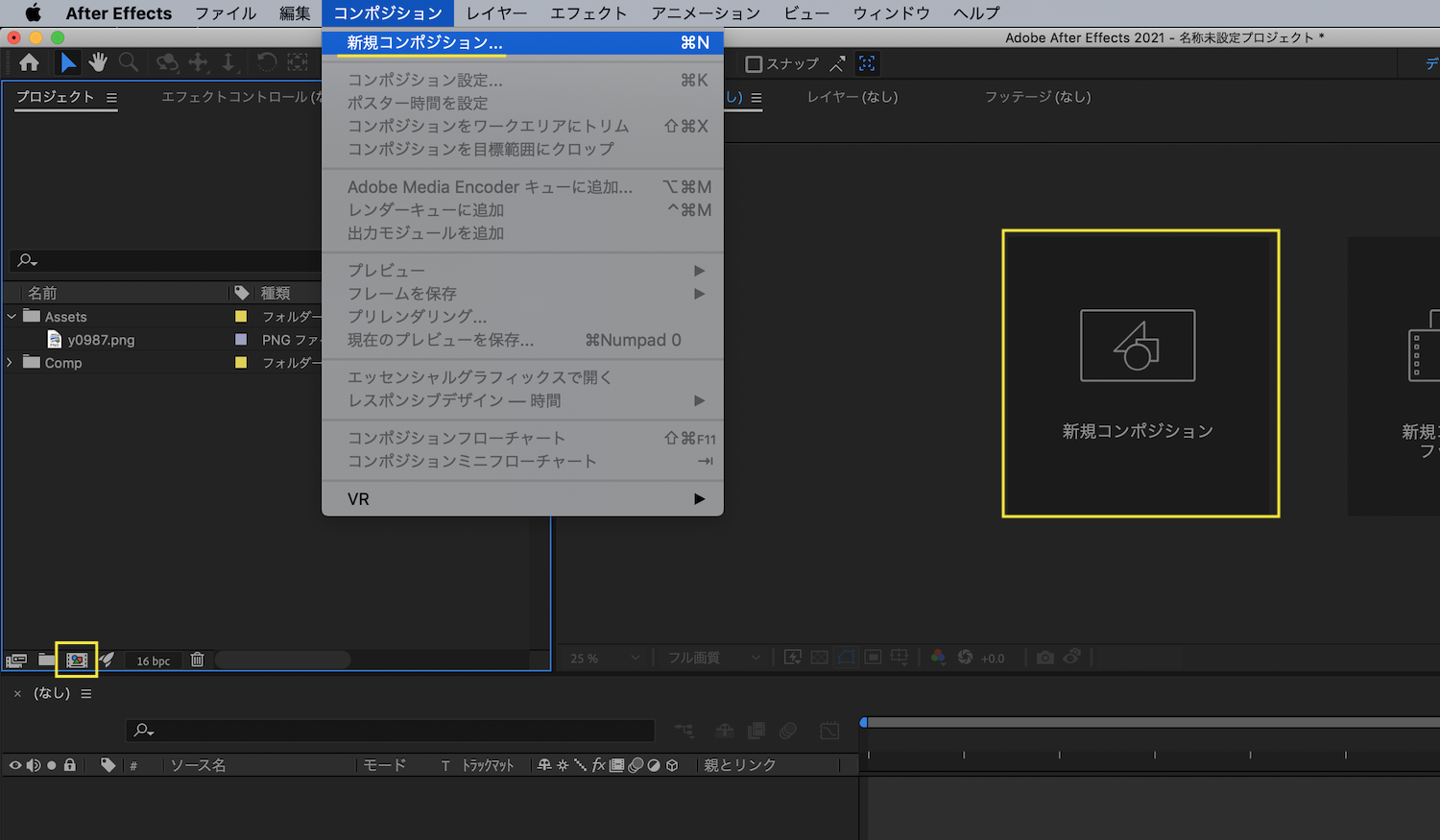
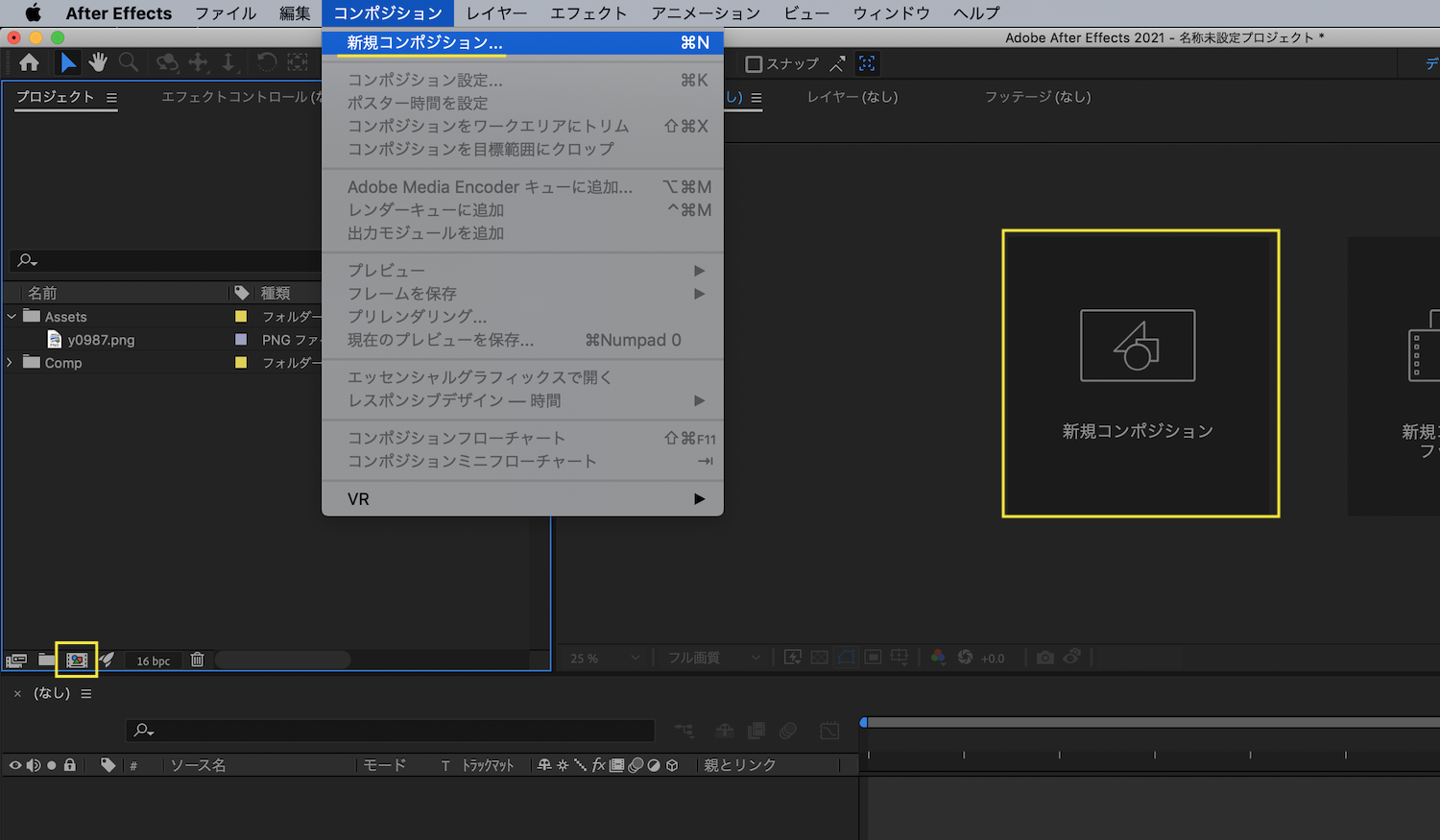
メニューバーからは[コンポジション]>[新規コンポジション]
ショートカット は[Cmd/Ctrl+N]です。
(And More)
画面中央の[新規コンポジション]ボタンをクリック、
またはプロジェクトパネル下部に[新規コンポジションを作成]ボタンもあります。
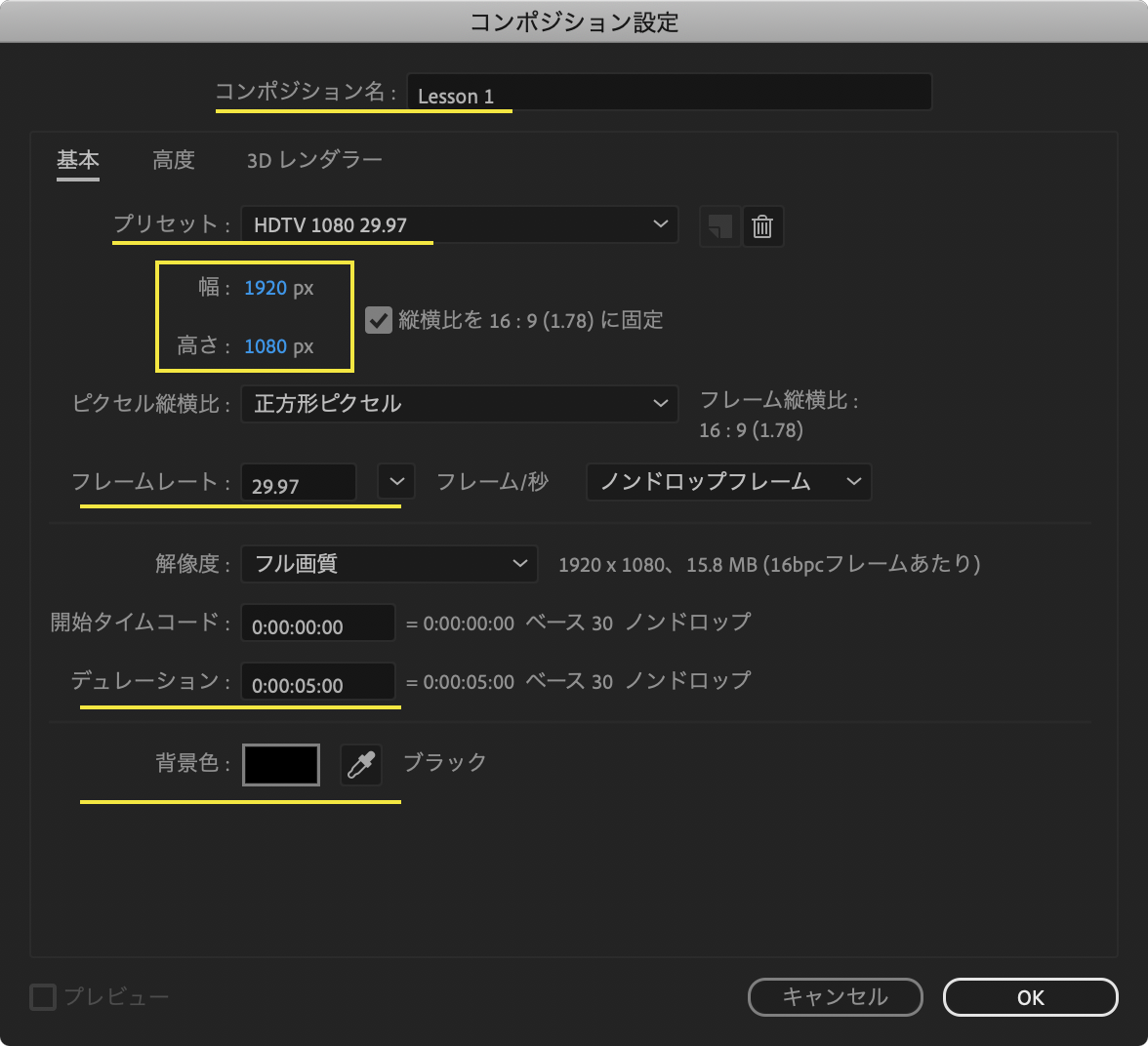
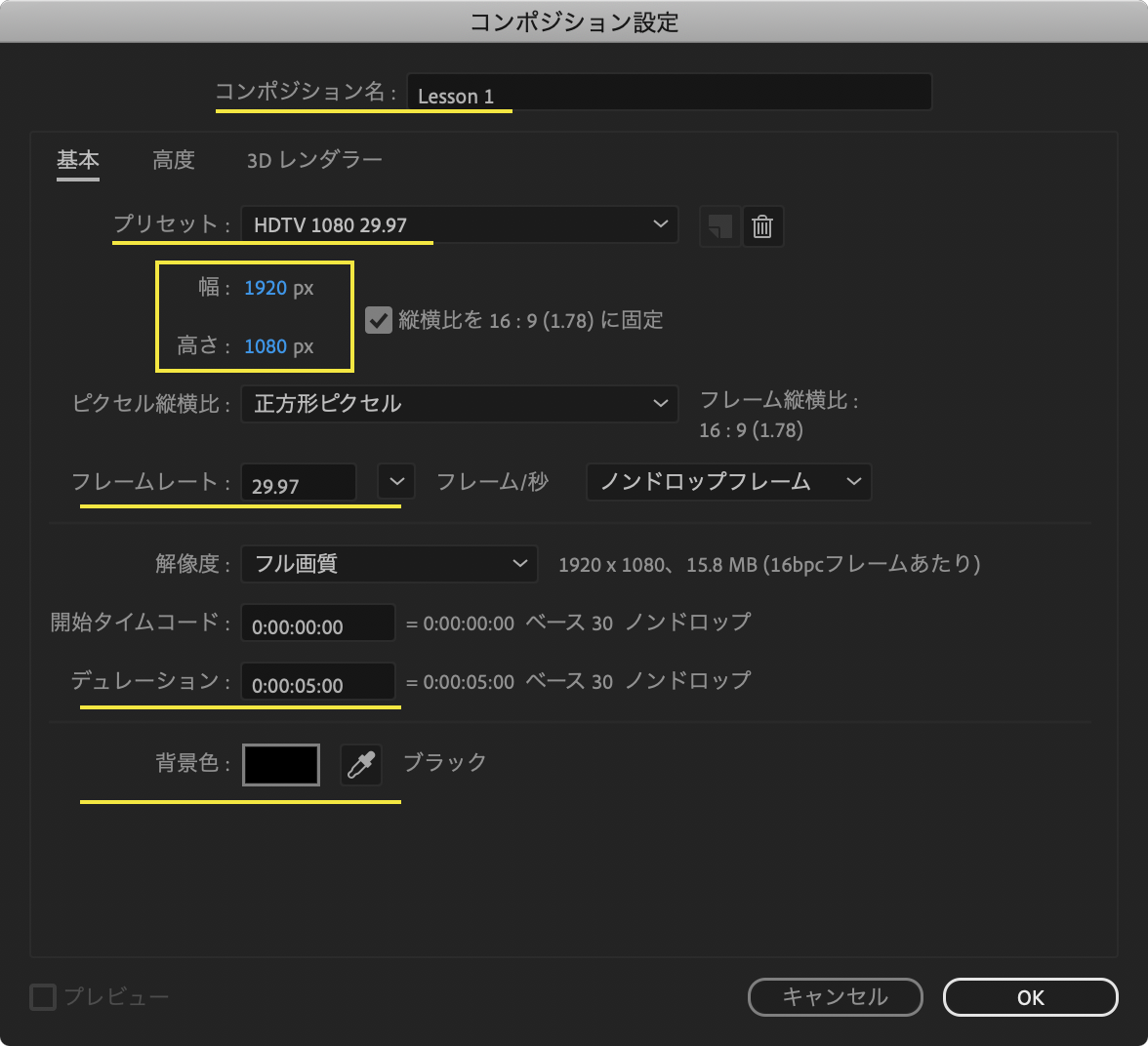
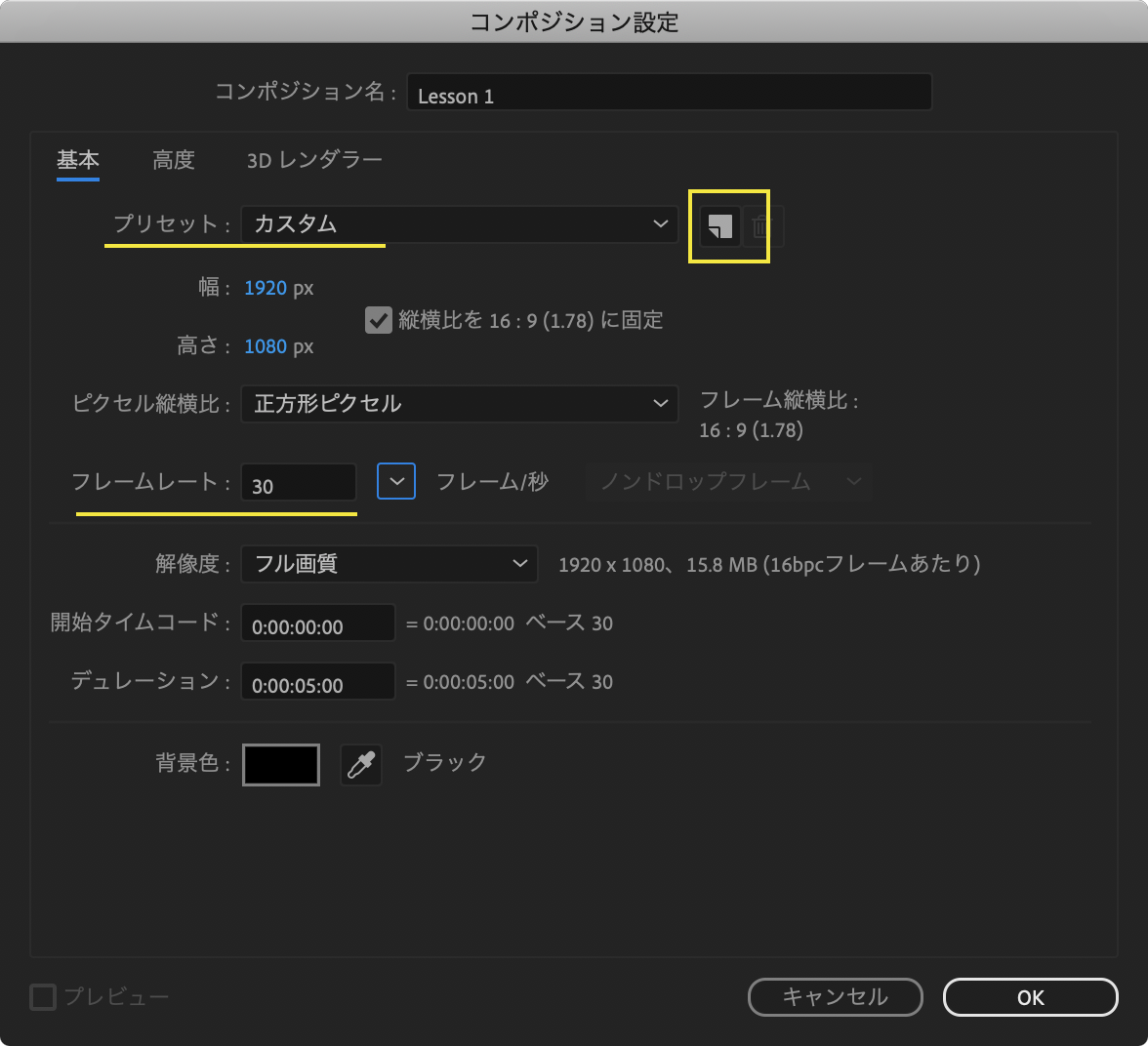
[コンポジション設定]画面が表示されます。

コンポジション名は[Lesson1]にしました。
今回は[Full HD 30フレーム/秒]の映像を作ります。
プリセット[HDTV 1080 29.97]を選択します。
幅と高さが[1920px / 1080px]と表示されました。
デュレーションは、コンポジションの時間の長さになりますので、必ず確認します(あとから変更も可能)。
左から 時間/分/秒/フレーム を表示しています。
今回は5秒[0:00:05:00]にします。
フレームレート[29.97]は1秒あたりのフレーム数です。
おもに放送用途で使われます。
用途に応じて変更します。
背景色は実際には透明背景で、これから背景にレイヤーも追加していくので今回はどの色でも構いませんが、デフォルトの黒のままにしておきます。

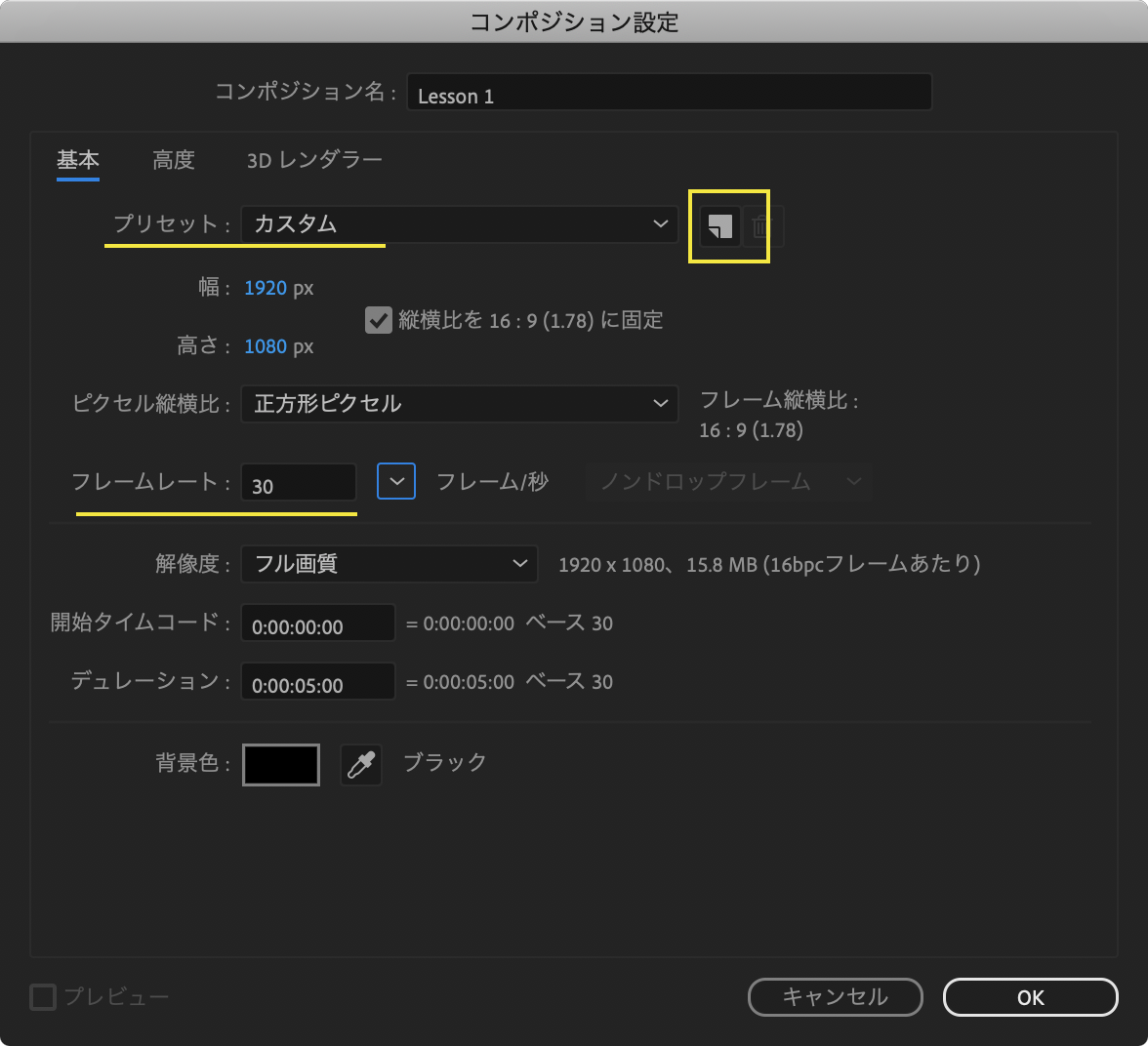
今回はWeb向けに作成するので、フレームレート[30]に変更します。
プリセットが[カスタム]になりました。
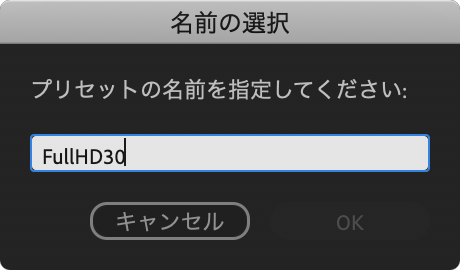
よく使う設定は右のボタンからプリセット化できますので作っておきましょう。
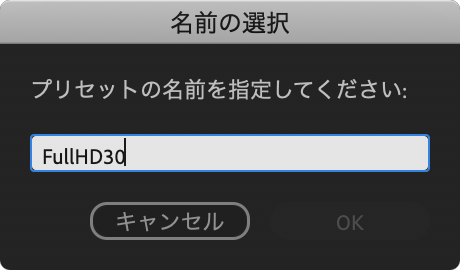
[名前の選択]画面でわかりやすいプリセット名を入力します。

——————
最後にひとつ、環境設定を変更します。
次回からアニメーションをつけていくときに、アンカーポイントという中心軸の位置が重要になりますが、つねに中央に配置する設定があります。
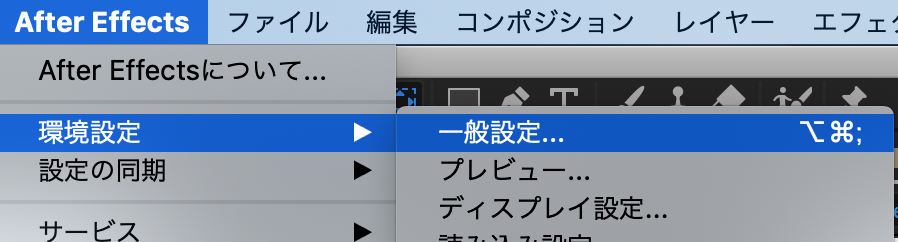
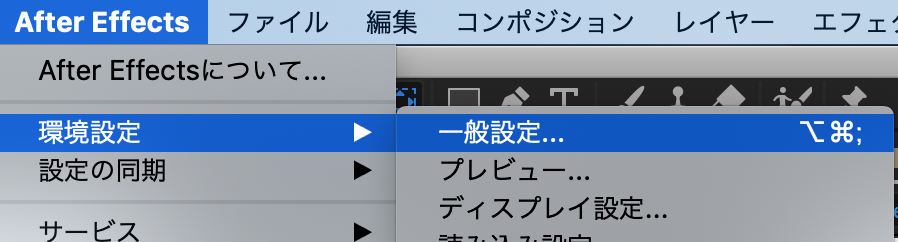
環境設定を表示するには
Mac [After Effects]>[環境設定]>[一般設定]
Win [編集]>[環境設定]>[一般設定]
ショートカットキーは[Cmd /Ctrl + Alt + ;]です。

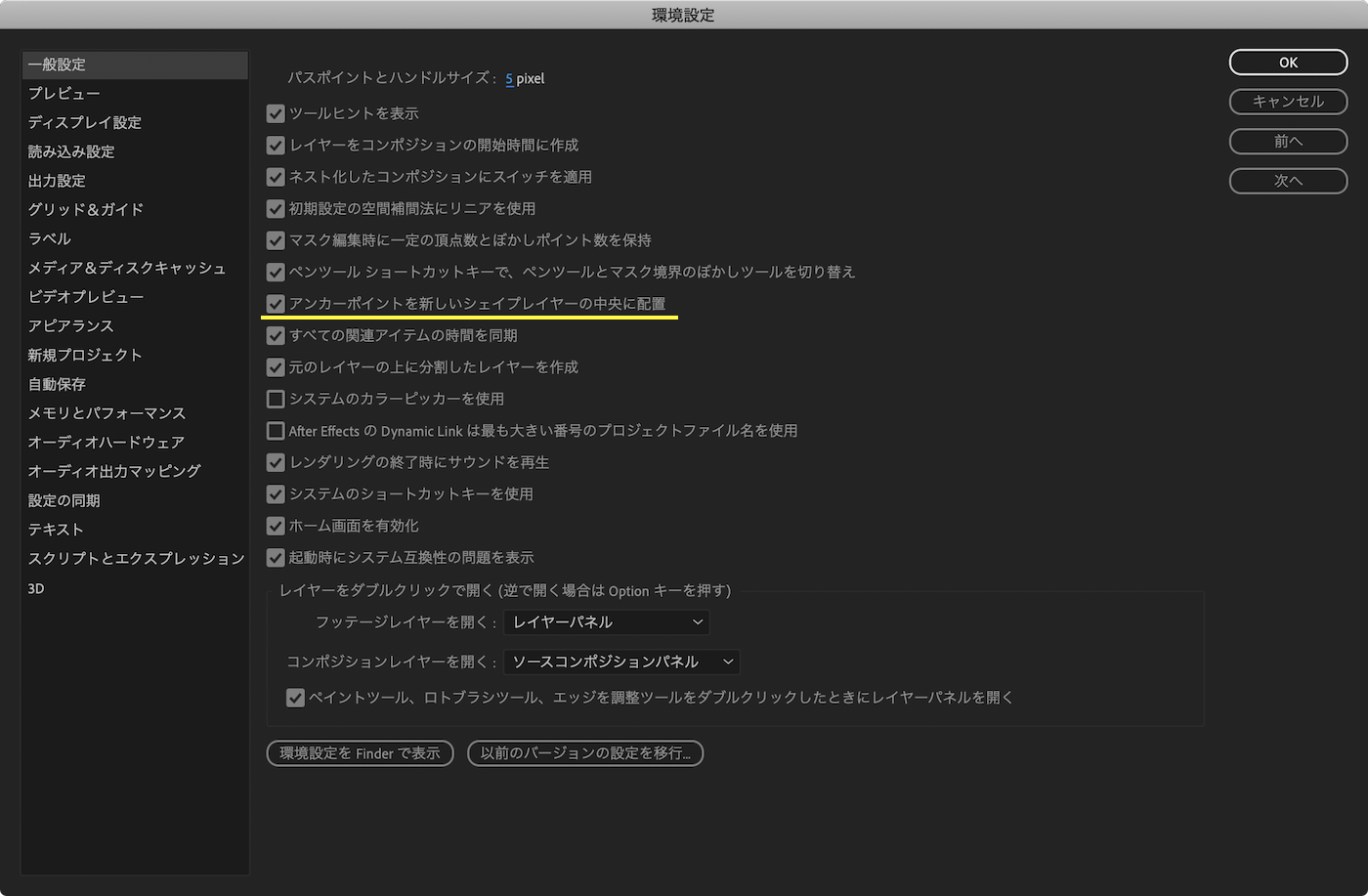
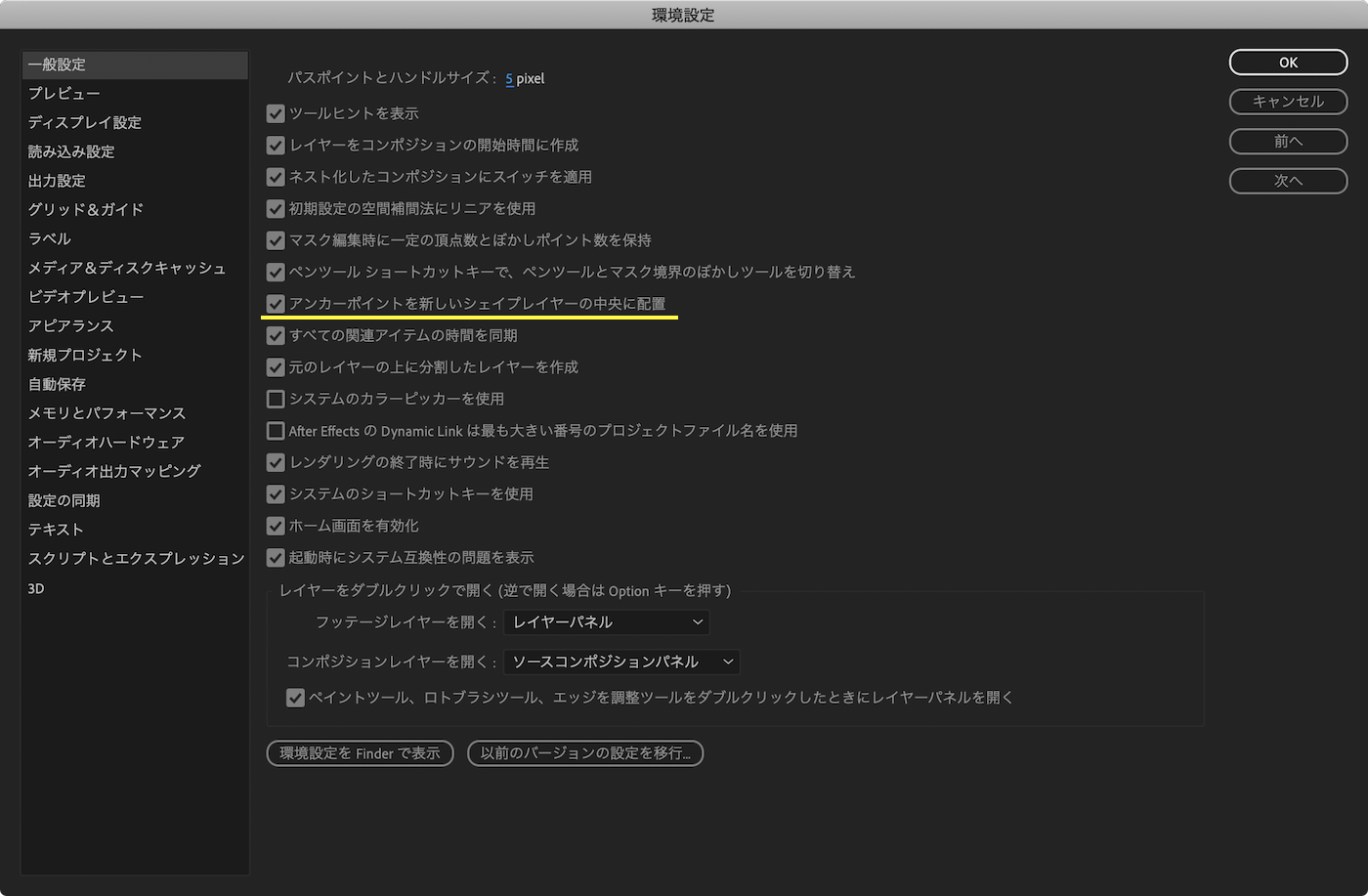
一般設定>「アンカーポイントを新しいシェイプレイヤーの中央に配置」にチェックをいれます。

これで準備完了。
来週から作業スタートです。
ウェブデザイナーやグラフィックデザイナー、DTPクリエイターなどのAdobe CCユーザーで「動画を始めたい」方がたいへん増えています。
Premiere Proの講座では「次はぜひAfter Effectsを」と言う声を大変多くいただきます。
そこで、リクエストにお応えして、「モーショングラフィックス」をはじめとした「Adobe CCユーザーのためのAfter Effects入門」の連載を企画しました。
After Effectsに限定せずに、ときにはIllustratorのデータを使ったり、Photoshopで素材の一部を作成したり、という場面も出てきます。
Adobe CCユーザーであれば、抵抗なく使えますし、CCの各ソフトを活用したい方も多いので、タイムリーな内容になることと思います。
まずは、After Effectsをはじめて使う方に向けて基本機能を紹介しながらモーションを作っていきます。
今回作成するムービーはこちら 3回にわたり各機能を学びながら完成させていきます。
とても多機能なソフトゆえ、制作過程で出てくる機能をその都度紹介しながら進めていくスタイルです。
ぜひ楽しみながら一緒に進んでいただければ幸いです。
■1 After Effectsを立ち上げてみよう
それでは、さっそくAfter Effectsを立ち上げてみましょう。

※この講座では、基本的にその時点での最新バージョンを使用します。

[ホーム]画面が表示されます。
[新規プロジェクト]をクリックします。

After Effectsが立ち上がりました。
ワークスペースは[デフォルト]の状態で進めます。
次に先に進む前に、今回使う素材をダウンロードしましょう。
■2 素材を準備しよう
商用利用可能なイラストを無料でダウンロードできるwebサービスが増えてきました。
今回はこちらのサイトから選びました。
Loose Drawing
https://loosedrawing.com/

シンプルでかわいい、イマドキなイラストがたくさん揃っています。
こちらを選びました。
WEBやアプリを制作・保守作業するイラスト
https://loosedrawing.com/illust/0987/
もちろん他のイラストでも、好きなものを選んでください。
好きな色に変更できますので、色を選んでからダウンロードします。

事前に利用規約や著作権のページをお読みくださいね。
https://loosedrawing.com/how/
■3 素材をAfter Effectsに読み込もう
必要な素材を[プロジェクト]パネルに読み込みます。
読み込み方法はいくつかあります。
まず、ドラッグ&ドロップします。


メニューバーからは[ファイル]>[読み込み]>[ファイル]
ショートカット は[Cmd/Ctrl+I]です。
[新規フォルダーを作成]ボタンでフォルダーを作成し、整理することができます。
だんだん素材やコンポジション(次章で説明)が増えてきた時に便利です。
今回は、素材に[Assets]、コンポジションに[Comp]フォルダーを用意しました。

■4 コンポジションを作成
コンポジションを作成します。

コンポジションとは、ムービーを構成するベースとなるもので、PremiereProのシーケンスに近い感覚です。
シーケンスの中にトラックが重なりムービーを作成するように、コンポジションの中にレイヤーが重なりムービーを作成します。
作成するには、
メニューバーからは[コンポジション]>[新規コンポジション]
ショートカット は[Cmd/Ctrl+N]です。
(And More)
画面中央の[新規コンポジション]ボタンをクリック、
またはプロジェクトパネル下部に[新規コンポジションを作成]ボタンもあります。
[コンポジション設定]画面が表示されます。

コンポジション名は[Lesson1]にしました。
今回は[Full HD 30フレーム/秒]の映像を作ります。
プリセット[HDTV 1080 29.97]を選択します。
幅と高さが[1920px / 1080px]と表示されました。
デュレーションは、コンポジションの時間の長さになりますので、必ず確認します(あとから変更も可能)。
左から 時間/分/秒/フレーム を表示しています。
今回は5秒[0:00:05:00]にします。
フレームレート[29.97]は1秒あたりのフレーム数です。
おもに放送用途で使われます。
用途に応じて変更します。
背景色は実際には透明背景で、これから背景にレイヤーも追加していくので今回はどの色でも構いませんが、デフォルトの黒のままにしておきます。

今回はWeb向けに作成するので、フレームレート[30]に変更します。
プリセットが[カスタム]になりました。
よく使う設定は右のボタンからプリセット化できますので作っておきましょう。
[名前の選択]画面でわかりやすいプリセット名を入力します。

——————
最後にひとつ、環境設定を変更します。
次回からアニメーションをつけていくときに、アンカーポイントという中心軸の位置が重要になりますが、つねに中央に配置する設定があります。
環境設定を表示するには
Mac [After Effects]>[環境設定]>[一般設定]
Win [編集]>[環境設定]>[一般設定]
ショートカットキーは[Cmd /Ctrl + Alt + ;]です。

一般設定>「アンカーポイントを新しいシェイプレイヤーの中央に配置」にチェックをいれます。

これで準備完了。
来週から作業スタートです。









