01.GAのトラッキングコードを正しく設定するために確認しておきたいこと
Googleアナリティクスを導入して、自分(自社)のWebサイト・webアプリをしっかり解析しようと多くの人は考えます。
が、なにかうまくいかない、よくわからないとつまづく人が多いようです。
Googleアナリティクスは、無料で提供されますが、なんの設定(カスタマイズ)もしないまま使っていると、そもそも正しい計測ができません。
「知恵」も「経験」も必要なソフトウェアです。
ですから、「GAのこと知らないんです」というここからしっかり学んでいきましょう。
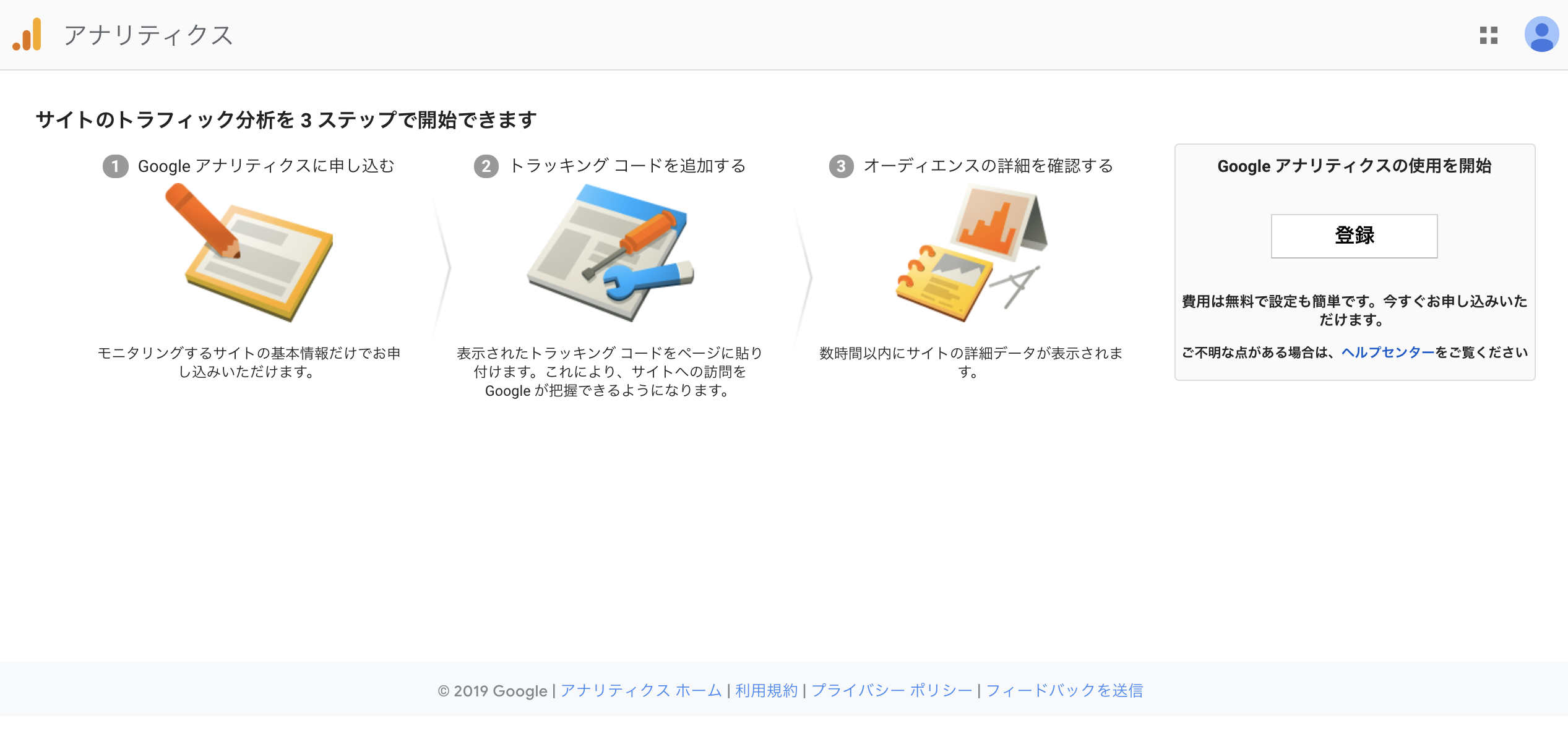
まず、Googleアナリティクス(以下、GAと略称します)を使うためには、GoogleアカウントからGAに登録をする必要があります。

では、登録ができているとして、今回は、「トラッキングコード」の取得と、それを正しく設定することについて解説していきます。

GAにログインした状態で「アナリティクス設定」をクリックし、
- アカウント
- プロパティ
が正しく選択されているかを確認してから、「トラッキングコード」を全部コピーしましょう。
現在使われるのは、(通常、画面に表示されるもの)Global Site Tag (gtag.js) というものです。
<code>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y" async=""></script><script>// <![CDATA[
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
// ]]></script>
</code>
が、「ユニバーサルアナリティクス」のトラッキングコードが使われているサイトもかなりの数が存在するはずです。
Universal Analytics Tag (analytics.js)
<code>
< Google Analytics >
<script>// <![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
// ]]></script>
<!-- End Google Analytics -->
</code>
これを機会に一度、どちらのタグが使われているか、確認してみましょう。
もし、移行すると考えられる場合は、
https://developers.google.com/analytics/devguides/collection/gtagjs/migration?hl=ja
こちらをしっかり確認しましょう。現在の運用の方法によっては、単純な貼り替えではすみませんので要注意です。
さぁ、では、トラッキングコードを設置しましう。
Global Site Tag (gtag.js) は、の直下に設置をすることが推奨されています。
実は、これまでは、の直前に設置するものとされていたので、間違えないように注意してください。
ちなみに、
id=UA-XXXXX-Y
とあるところには、確実にご自身のアカウントIDが入っているでしょうか? きちんと確認しましょう。
念のために。
Webサイトのトップページにのみトラッキングコードを記述してもサイト全体を計測してくれません。
計測したいすべてのページにトラッキングコードが設置されなくてはいけません。
header用の共通パーツを作成するとか少ない工程で済むような準備をすることがベストです。
人気のCMS、WordPressで作成されたWebサイトの場合は、WordPressにログインして「外観 > テーマ編集 > head.php」へ移動します。
の直下にトラッキングコードをペーストして保存するのが、一般的な手順ですが、「プラグイン」を使って、より簡単に設定することが可能です。
head.phpを編集することなく、指定箇所にアナリティクスIDを記述するだけで終了です。
例えば、All In One SEO Packです。
「一般設定 > Google設定 > GoogleアナリティクスID」まで進み、空欄にアカウントIDを記述します。
All In One SEO Pack:
https://ja.wordpress.org/plugins/all-in-one-seo-pack/https://job.fellow-s.co.jp/academy/elearning/ga/beginner01/
Google Tag Manager を活用するケースも増えています。
この場合、上記の方法を採りません。
トラッキングコードも、変わります。
<code>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXX');</script>
<!-- End Google Tag Manager -->
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX"
height="0" width="0" style="display:none;visibility:hidden">
<!-- End Google Tag Manager (noscript) -->
</code>
別途タグマネージャーの使い方を覚える必要がありますので、以下のリンクを参考にしてみてください。
「初心者」にはおすすめできませんので、初心者の場合は、まずは上記の方法からはじめましょう。
が、サイト運用にあたって身近に頼れるエンジニアがいらっしゃるなら、できればこの方法で設定を進めるほうが今後の運用にはベストです。
その場合は、積極的にこちらの方法で設定をしてください。
タグ マネージャーで Google アナリティクスを導入する
https://support.google.com/tagmanager/answer/6107124?hl=ja
では、計測ができているかどうかを確認します。
実際に自分のサイトへアクセスしてみて、トラッキングコードが正しく設置されているかどうかを確認してみましょう。
「リアルタイム」レポートを開きます。
これは、今この瞬間どれだけのユーザーがサイトへ訪問しているのかを確認できる項目です。
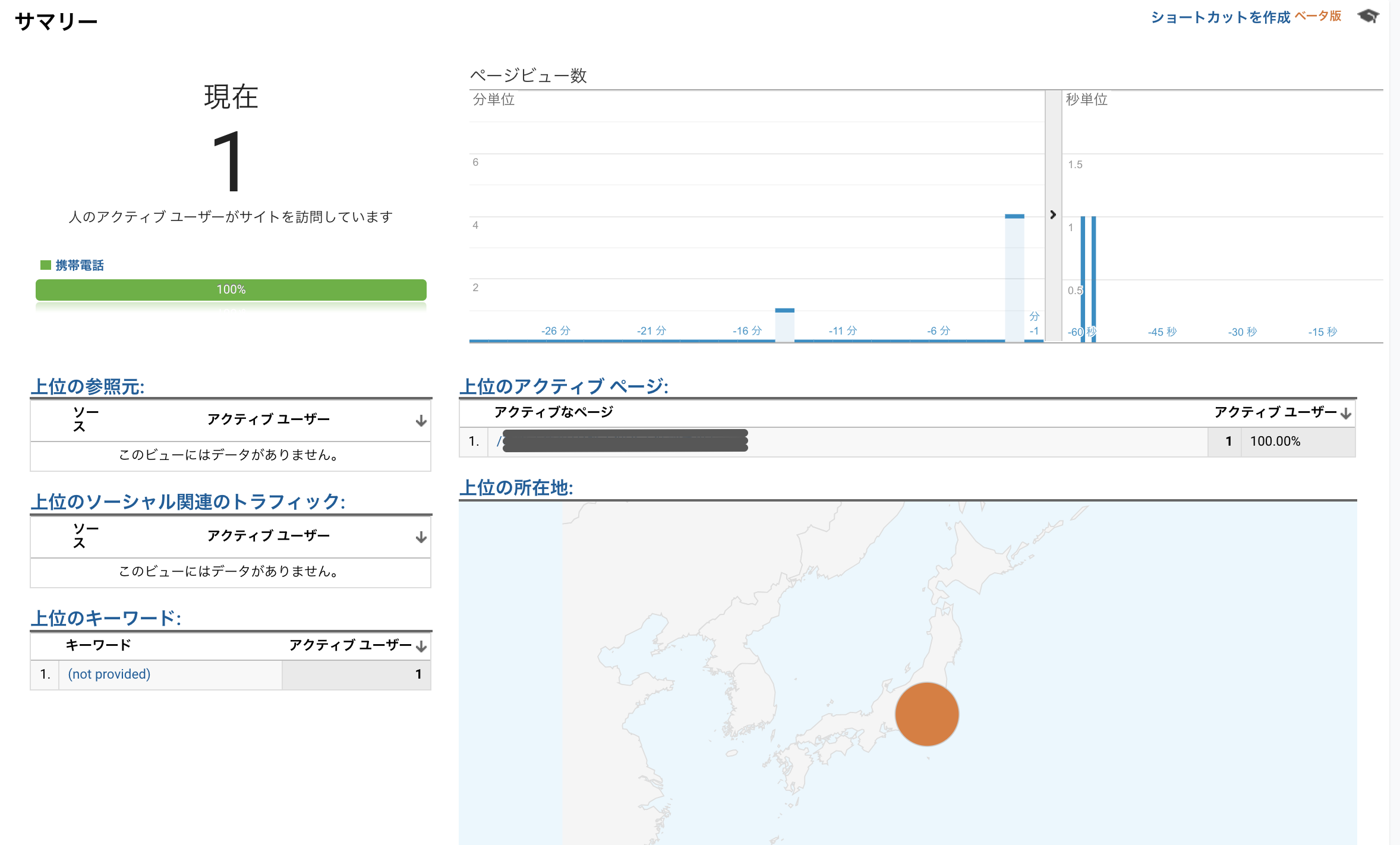
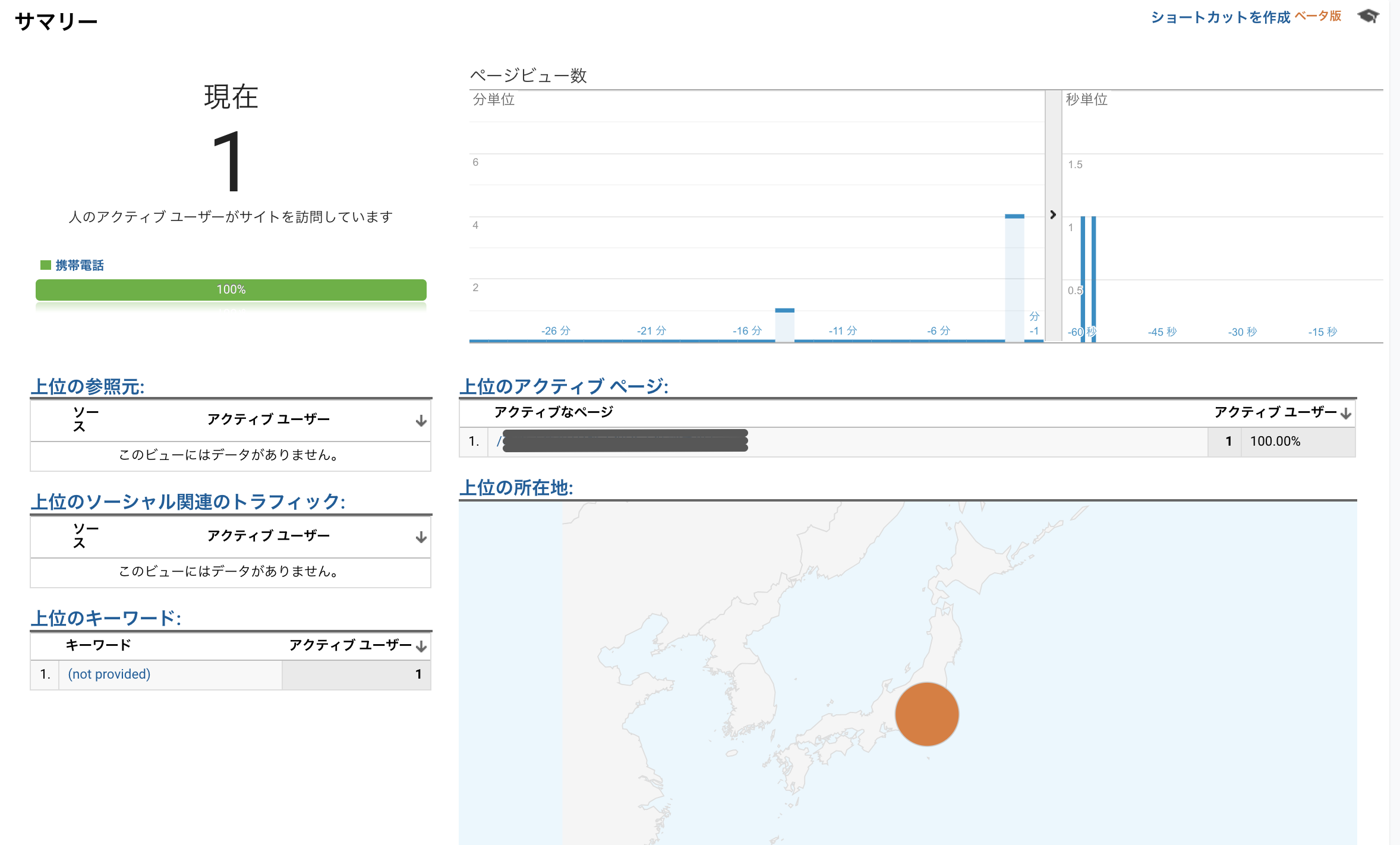
自分のサイトへアクセスした状態で、別タブでGAを開き、「リアルタイム」を選択するとこのような画面が表示されます。

「アクティブユーザー」の数が1以上になっていれば、トラッキングコードが正しく設置されていると判断できます。
では、「リアルタイムレポートが表示されない」
つまり、うまく計測できていないのではという場合は、どうしたらよいのかということを確認して、この初回を終わりましょう。
この場合、そもそも実装エラーであったり、単純に利用者側では解決できない問題(エンジニア=開発上の問題)であったり等、原因は一つではありません。
しかし、まず誰でも確認できることから、きちんと確認することで原因究明ができることも少なくありません。
確認その1:サイトのソースコードにトラッキングコードが正しく設置されているかどうか A
- プロパティIDは自社・自身が管理するものかどうか、単純なケアレスミスですが、この誤りも少なくありません
確認その2:サイトのソースコードにトラッキングコードが正しく設置されているかどうか B
- 公式展開されているトラッキングコードと、実装しているトラッキングコードの文字列を比較して、ID以外で違いがみられないかどうか実装時に、何かの手違いなどで小文字を1文字消してしまっていた、等のトラブルもありがちです
確認その3:閲覧しているビューと記述されているアカウントIDが同一かどうか
- 閲覧しているビューが設置したトラッキングコードに記載されているプロパティIDの配下にないことが挙げられます。
GAにログイン後、左上に表示されているビュータイトルをクリックすることで、そのビューがどのプロパティに内包されているかを確認できます。
では、初回を終わりましょう。
次回は、最後に出てきた「ビュー」という言葉を追いかけましょう。
「ビュー」とはなにか?
※Googleアナリティクスの「ユーザー」が「オーディエンス」に変更されました。2019.06.22.追記
が、なにかうまくいかない、よくわからないとつまづく人が多いようです。
Googleアナリティクスは、無料で提供されますが、なんの設定(カスタマイズ)もしないまま使っていると、そもそも正しい計測ができません。
「知恵」も「経験」も必要なソフトウェアです。
ですから、「GAのこと知らないんです」というここからしっかり学んでいきましょう。
トラッキングコードを取得する
まず、Googleアナリティクス(以下、GAと略称します)を使うためには、GoogleアカウントからGAに登録をする必要があります。

では、登録ができているとして、今回は、「トラッキングコード」の取得と、それを正しく設定することについて解説していきます。

GAにログインした状態で「アナリティクス設定」をクリックし、
- アカウント
- プロパティ
が正しく選択されているかを確認してから、「トラッキングコード」を全部コピーしましょう。
現在使われるのは、(通常、画面に表示されるもの)Global Site Tag (gtag.js) というものです。
<code>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y" async=""></script><script>// <![CDATA[
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
// ]]></script>
</code>
が、「ユニバーサルアナリティクス」のトラッキングコードが使われているサイトもかなりの数が存在するはずです。
Universal Analytics Tag (analytics.js)
<code>
< Google Analytics >
<script>// <![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
// ]]></script>
<!-- End Google Analytics -->
</code>
これを機会に一度、どちらのタグが使われているか、確認してみましょう。
もし、移行すると考えられる場合は、
https://developers.google.com/analytics/devguides/collection/gtagjs/migration?hl=ja
こちらをしっかり確認しましょう。現在の運用の方法によっては、単純な貼り替えではすみませんので要注意です。
トラッキングコードを設置する際に
さぁ、では、トラッキングコードを設置しましう。
Global Site Tag (gtag.js) は、の直下に設置をすることが推奨されています。
実は、これまでは、の直前に設置するものとされていたので、間違えないように注意してください。
ちなみに、
id=UA-XXXXX-Y
とあるところには、確実にご自身のアカウントIDが入っているでしょうか? きちんと確認しましょう。
念のために。
Webサイトのトップページにのみトラッキングコードを記述してもサイト全体を計測してくれません。
計測したいすべてのページにトラッキングコードが設置されなくてはいけません。
header用の共通パーツを作成するとか少ない工程で済むような準備をすることがベストです。
プラグインを活用する場合
人気のCMS、WordPressで作成されたWebサイトの場合は、WordPressにログインして「外観 > テーマ編集 > head.php」へ移動します。
の直下にトラッキングコードをペーストして保存するのが、一般的な手順ですが、「プラグイン」を使って、より簡単に設定することが可能です。
head.phpを編集することなく、指定箇所にアナリティクスIDを記述するだけで終了です。
例えば、All In One SEO Packです。
「一般設定 > Google設定 > GoogleアナリティクスID」まで進み、空欄にアカウントIDを記述します。
All In One SEO Pack:
https://ja.wordpress.org/plugins/all-in-one-seo-pack/https://job.fellow-s.co.jp/academy/elearning/ga/beginner01/
Google Tag Manager を活用する場合
Google Tag Manager を活用するケースも増えています。
この場合、上記の方法を採りません。
トラッキングコードも、変わります。
<code>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXX');</script>
<!-- End Google Tag Manager -->
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX"
height="0" width="0" style="display:none;visibility:hidden">
<!-- End Google Tag Manager (noscript) -->
</code>
別途タグマネージャーの使い方を覚える必要がありますので、以下のリンクを参考にしてみてください。
「初心者」にはおすすめできませんので、初心者の場合は、まずは上記の方法からはじめましょう。
が、サイト運用にあたって身近に頼れるエンジニアがいらっしゃるなら、できればこの方法で設定を進めるほうが今後の運用にはベストです。
その場合は、積極的にこちらの方法で設定をしてください。
タグ マネージャーで Google アナリティクスを導入する
https://support.google.com/tagmanager/answer/6107124?hl=ja
計測を確認する
では、計測ができているかどうかを確認します。
実際に自分のサイトへアクセスしてみて、トラッキングコードが正しく設置されているかどうかを確認してみましょう。
「リアルタイム」レポートを開きます。
これは、今この瞬間どれだけのユーザーがサイトへ訪問しているのかを確認できる項目です。
自分のサイトへアクセスした状態で、別タブでGAを開き、「リアルタイム」を選択するとこのような画面が表示されます。

「アクティブユーザー」の数が1以上になっていれば、トラッキングコードが正しく設置されていると判断できます。
計測できていないという場合は、この3点を確認すること
では、「リアルタイムレポートが表示されない」
つまり、うまく計測できていないのではという場合は、どうしたらよいのかということを確認して、この初回を終わりましょう。
この場合、そもそも実装エラーであったり、単純に利用者側では解決できない問題(エンジニア=開発上の問題)であったり等、原因は一つではありません。
しかし、まず誰でも確認できることから、きちんと確認することで原因究明ができることも少なくありません。
確認その1:サイトのソースコードにトラッキングコードが正しく設置されているかどうか A
- プロパティIDは自社・自身が管理するものかどうか、単純なケアレスミスですが、この誤りも少なくありません
確認その2:サイトのソースコードにトラッキングコードが正しく設置されているかどうか B
- 公式展開されているトラッキングコードと、実装しているトラッキングコードの文字列を比較して、ID以外で違いがみられないかどうか実装時に、何かの手違いなどで小文字を1文字消してしまっていた、等のトラブルもありがちです
確認その3:閲覧しているビューと記述されているアカウントIDが同一かどうか
- 閲覧しているビューが設置したトラッキングコードに記載されているプロパティIDの配下にないことが挙げられます。
GAにログイン後、左上に表示されているビュータイトルをクリックすることで、そのビューがどのプロパティに内包されているかを確認できます。
では、初回を終わりましょう。
次回は、最後に出てきた「ビュー」という言葉を追いかけましょう。
「ビュー」とはなにか?
※Googleアナリティクスの「ユーザー」が「オーディエンス」に変更されました。2019.06.22.追記









