01.XDってそもそもなに?
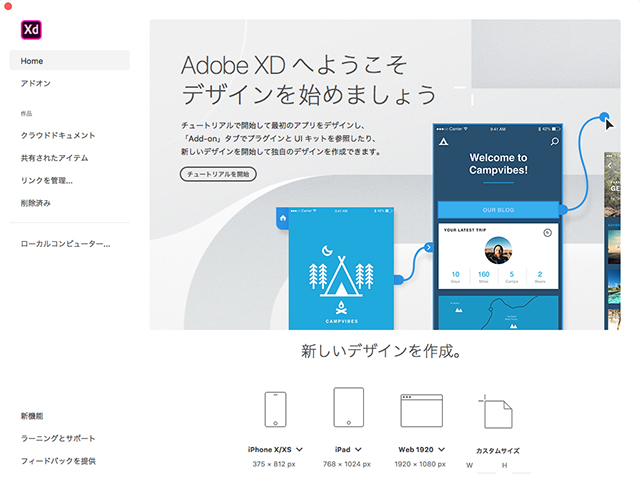
まずはAdobe XDがどんなものなのか、どんな場合に便利なのかをお話しさせていただきます。
Adobe XDは正式名称「Adobe Experience Design」と言います。
2016年3月にベータ版として公開、2017年10月に正式版がリリースされたWebサイトやモバイルアプリのUI/UXデザインツールです。

Adobe XDを一言で説明すると、ワイヤーフレームからデザインカンプまで一通り作成できる上に、プロトタイプまで簡単に実装できる優れもの。
操作性、バランス、機能などを確認し、ユーザーからの評価を正式リリース前に反映させる開発手法を「プロトタイピング」と言います。
開発途中で確認、修正ができるため、結果、工程数が減り、問題点を早期に発見できるメリットがあります。
これをできるのがXDの1番の利点ではないかと思います。
そしてAdobe XD自体の操作がとても直感的でわかりやすく、動作も軽い!
Webデザイナーあるある、Photoshopがフリーズ!固まってまた1からデータを作り直す…といたこともあまりなさそう。
この点でもかなり使い勝手は良いと思います。
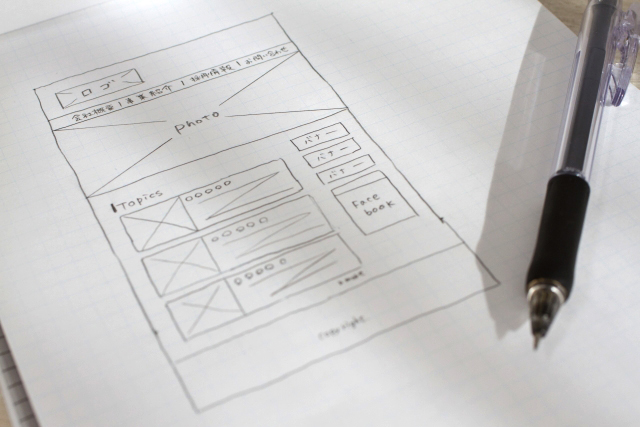
これまでは、Webディレクターがパワポやエクセル、手書きなどでワイヤーフレームを作成。

それをもとに今度はWebデザイナーがPhotoshopやIllustratorを使用しデザインカンプを作成。

さらにそれをもとにコーダーがコーディングするという流れでした。

ここまで制作してやっとサイトが実際にどう動くのがわかります。
ここで問題点や修正点が出てくると、もう完成に近い状態まで行ってしまっているので、とてもやっかいだったんですよね。
しかし!
Adobe XDを使えば、実際の動きに近いものをクライアントに確認してもらいながら、どうするか判断してもらえるのです。
・操作が簡単で軽い。
・言葉では伝えづらかった動作の仕様もAdobe XDで具現化できる。
・制作過程でクライアントに動作確認をしてもらえるので、あとで修正する手間が減る。
・ワークフローがスムーズになり、時間をとられがちなアイデアを形にするまでが早くなった。
・ディレクターの出来ることが増え、クライアントやデザイナーへ想いを伝えやすくなった。
・結果的にクオリティが高くなり、クライアントの満足度にも繋がる。
こういったメリットがあるように思います。
次回からAdobe XDを実際に使いながら、説明していきたいと思います。
■Adobe XDとは?
Adobe XDは正式名称「Adobe Experience Design」と言います。
2016年3月にベータ版として公開、2017年10月に正式版がリリースされたWebサイトやモバイルアプリのUI/UXデザインツールです。
(UI/UXデザインは簡単に言うと、見た目や操作性などユーザーからの使いやすさを重視したデザインのこと。)

Adobe XDを一言で説明すると、ワイヤーフレームからデザインカンプまで一通り作成できる上に、プロトタイプまで簡単に実装できる優れもの。
プロトタイプ(prototype)とは、「試作モデル」の意味です。
操作性、バランス、機能などを確認し、ユーザーからの評価を正式リリース前に反映させる開発手法を「プロトタイピング」と言います。
開発途中で確認、修正ができるため、結果、工程数が減り、問題点を早期に発見できるメリットがあります。
これをできるのがXDの1番の利点ではないかと思います。
そしてAdobe XD自体の操作がとても直感的でわかりやすく、動作も軽い!
Webデザイナーあるある、Photoshopがフリーズ!固まってまた1からデータを作り直す…といたこともあまりなさそう。
この点でもかなり使い勝手は良いと思います。
[myIframe src="https://www.youtube.com/embed/KR-AE-yznY4" frameborder="0" allowfullscreen][/myIframe]
■これまでのやり方だとどうなるの?
これまでは、Webディレクターがパワポやエクセル、手書きなどでワイヤーフレームを作成。

それをもとに今度はWebデザイナーがPhotoshopやIllustratorを使用しデザインカンプを作成。

さらにそれをもとにコーダーがコーディングするという流れでした。

ここまで制作してやっとサイトが実際にどう動くのがわかります。
ここで問題点や修正点が出てくると、もう完成に近い状態まで行ってしまっているので、とてもやっかいだったんですよね。
しかし!
Adobe XDを使えば、実際の動きに近いものをクライアントに確認してもらいながら、どうするか判断してもらえるのです。
■結局Adobe XDを使うとどういう利点があるの?
・操作が簡単で軽い。
・言葉では伝えづらかった動作の仕様もAdobe XDで具現化できる。
・制作過程でクライアントに動作確認をしてもらえるので、あとで修正する手間が減る。
・ワークフローがスムーズになり、時間をとられがちなアイデアを形にするまでが早くなった。
・ディレクターの出来ることが増え、クライアントやデザイナーへ想いを伝えやすくなった。
・結果的にクオリティが高くなり、クライアントの満足度にも繋がる。
こういったメリットがあるように思います。
ワイヤーフレームを作るWebディレクターの段階からAdobe XDを使っていくと、さらに!効率化できるのではないか!!と個人的には思いました。
次回からAdobe XDを実際に使いながら、説明していきたいと思います。









