Q
350 メールマガジンでよく使われるHTMLタグの種類を教えてください
仕事でHTML形式のメールマガジンの配信を担当することになったのですが、 初心者なので基本的なタグや覚えておくと便利なタグが知りたいです。
A
メールマガジンでよく使用されるタグ、覚えておくと便利なタグをまとめてみました。
HTMLのタグはたくさんありますが、
ブログやHPの制作、メールマガジン制作など、用途に 応じてよく使用するタグが変わってくると思います。
今回は、メルマガでよく使用されるタグと覚えておくと便利なタグを厳選して10個ご紹介いたします。
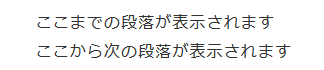
①<P>…テキストが一つの段落であることを示します。
入力例
<P>ここまでの段落が表示されます</P><P>ここから次の段落が表示されます</P>
表示例
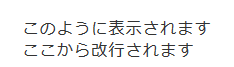
 ②<br>…テキストを改行します。
入力例
このように表示されます<br>ここから改行されます<br>
表示例
②<br>…テキストを改行します。
入力例
このように表示されます<br>ここから改行されます<br>
表示例
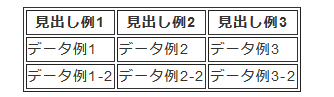
 ③<table>…テーブル(表)を作成する時に使用します。
④<tr>…<table>タグの中で、横方向の一行を定義するときに使用します。
⑤<th>…<table>タグの中で、見出しセルを作成するときに使用します。
⑥<td>…<table>タグの中で、データセルを作成するときに使用します。
入力例
<table border="1">
<tr>
<th>見出し例1</th>
<th>見出し例2</th>
<th>見出し例3</th>
</tr>
<tr>
<td>データ例1</td>
<td>データ例2</td>
<td>データ例3</td>
</tr>
<tr>
<td>データ例1-2</td>
<td>データ例2-2</td>
<td>データ例3-2</td>
</tr>
</table>
表示例
③<table>…テーブル(表)を作成する時に使用します。
④<tr>…<table>タグの中で、横方向の一行を定義するときに使用します。
⑤<th>…<table>タグの中で、見出しセルを作成するときに使用します。
⑥<td>…<table>タグの中で、データセルを作成するときに使用します。
入力例
<table border="1">
<tr>
<th>見出し例1</th>
<th>見出し例2</th>
<th>見出し例3</th>
</tr>
<tr>
<td>データ例1</td>
<td>データ例2</td>
<td>データ例3</td>
</tr>
<tr>
<td>データ例1-2</td>
<td>データ例2-2</td>
<td>データ例3-2</td>
</tr>
</table>
表示例
 ⑦<ol>…順序のあるリストを作るときに使用されます。
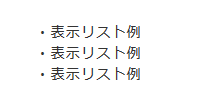
⑧<ul>… 順序のないリストを作るときに使用されます。
⑨<li>…リストの項目を示すときに使用します。
入力例(順序ないリスト)
<ul>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
</ul>
表示例
⑦<ol>…順序のあるリストを作るときに使用されます。
⑧<ul>… 順序のないリストを作るときに使用されます。
⑨<li>…リストの項目を示すときに使用します。
入力例(順序ないリスト)
<ul>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
</ul>
表示例
 入力例(順序あるリスト)
<ol>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
</ol>
表示例
入力例(順序あるリスト)
<ol>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
<li>・表示リスト例</li>
</ol>
表示例
 ⑩<a>…ハイパーリンクをはる、ハイパーリンクの出発点・到達点を指定する時に使用されます。href属性でURLを指定したり、target属性でリンク先を別のWindowで開くなどを指定することができます。
入力例
<a href=”https://job.fellow-s.co.jp/branch/tokyo/”>フェローズサイト</a>
表示例
⑩<a>…ハイパーリンクをはる、ハイパーリンクの出発点・到達点を指定する時に使用されます。href属性でURLを指定したり、target属性でリンク先を別のWindowで開くなどを指定することができます。
入力例
<a href=”https://job.fellow-s.co.jp/branch/tokyo/”>フェローズサイト</a>
表示例 用途に合わせてタグを使い分けることで、多くの人の目に留まるメルマガを作ることができるかもしれませんね!
ぜひ参考にしてみてください!
用途に合わせてタグを使い分けることで、多くの人の目に留まるメルマガを作ることができるかもしれませんね!
ぜひ参考にしてみてください!
この質問に関連した業種の
求人を見ることができます。
仕事×学びのご相談はこちら
「ちょっと話が聞いてみたい」も大歓迎!









