Q
346 制作したWEBサイトの動作確認について教えて下さい。
WEBサイトの制作をしているのですが、出来上がったサイトの動作やレイアウトを複数のブラウザで確認する簡単な方法はありますか?
A
Windows、Macでは以下の方法でブラウザを切り替えながら確認することができます!
WEBサイト制作後、ChromeやFirefox、Safari、Microsoft Edge、IEなど様々なブラウザで動作確認・表示確認をする際には以下の方法が便利です!
■Windowsの場合
Windowsの場合は標準で入っているMicrosoft EdgeまたはInternet Explorerで確認できます。
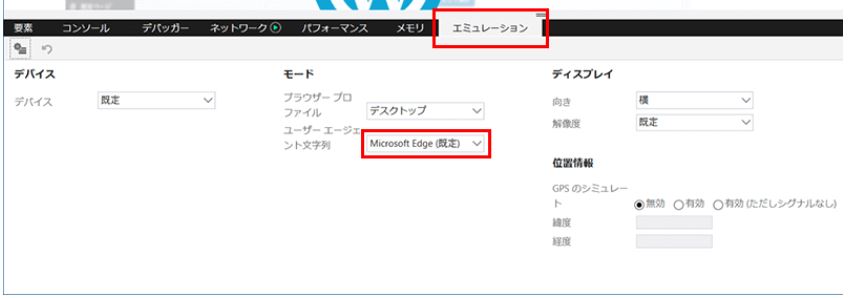
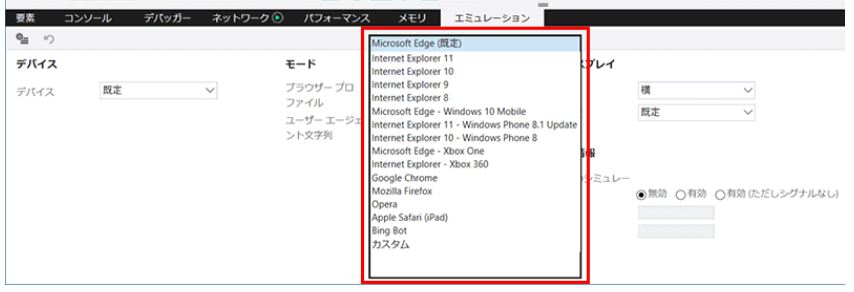
ショートカットキーとしてキーボードの「F12」を押すとデベロッパーツールが表示されます。デベロッパーツールの「エミュレーション」のタブを選択後、モードの部分で確認したいブラウザを選択します。

 ■Macの場合
Macの場合は、標準で入っているSafariで確認できます。
開発用のツールを使っていくのですが、デフォルトの設定だと動作の確認ができませんので以下の手順で設定を変更します。
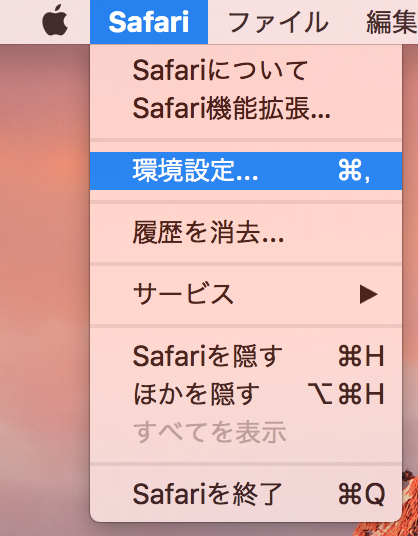
ツールバーの「Safari」から「環境設定」を選択します。
■Macの場合
Macの場合は、標準で入っているSafariで確認できます。
開発用のツールを使っていくのですが、デフォルトの設定だと動作の確認ができませんので以下の手順で設定を変更します。
ツールバーの「Safari」から「環境設定」を選択します。
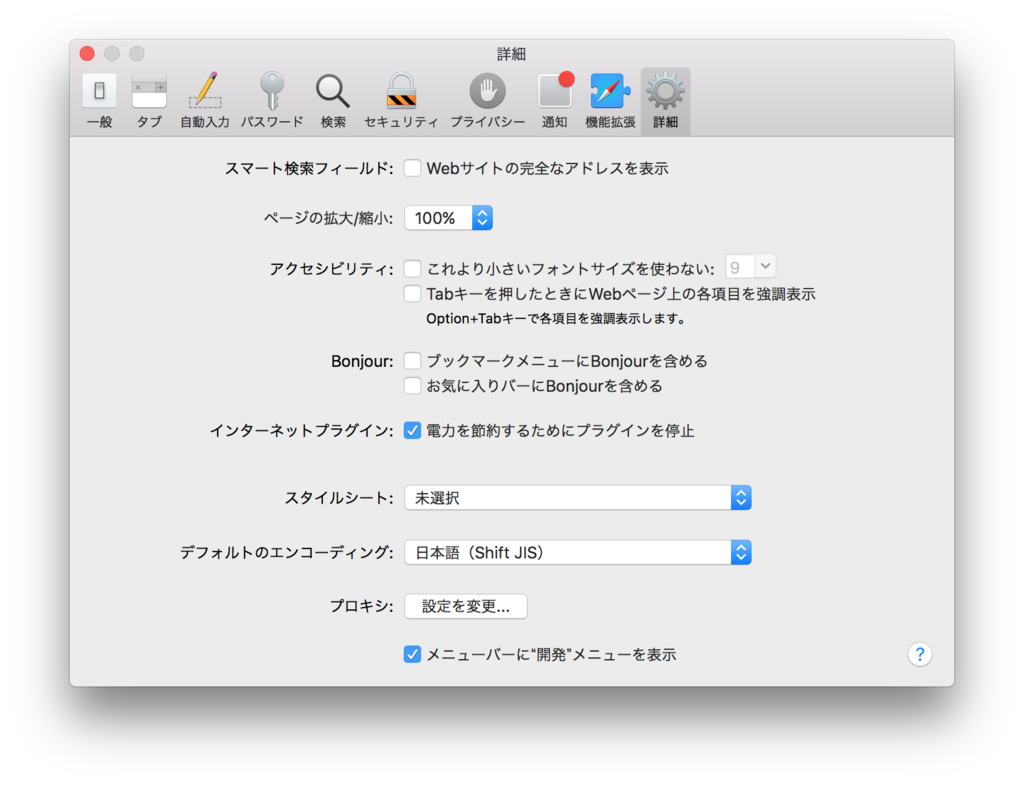
 「詳細」のタブから一番下の「メニューバーに開発メニューを表示」にチェックを入れます。
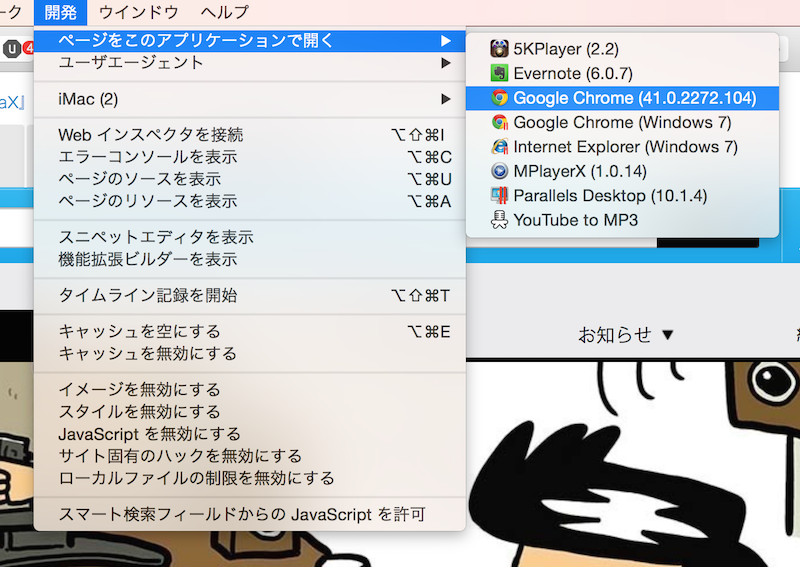
「詳細」のタブから一番下の「メニューバーに開発メニューを表示」にチェックを入れます。 これで「Safari」のタブの中に「開発」が表示されますので、「ページをこのアプリケーションで開く」を選択し、確認したいブラウザを選択します。
これで「Safari」のタブの中に「開発」が表示されますので、「ページをこのアプリケーションで開く」を選択し、確認したいブラウザを選択します。
この質問に関連した業種の
求人を見ることができます。
仕事×学びのご相談はこちら
「ちょっと話が聞いてみたい」も大歓迎!









