Q
342 Webサイトで不具合が起こりました。簡単にバグを見つけられる便利なツールやソフトはありますか?
FireFoxでは正しく表示されているのに、Safariではバグがあり、見つけるのに苦労しています。また、一部だけ試しに変更してみたいのですが、いい方法を教えてください。
A
Google Chromeデベロッパーツールが便利です。
デベロッパーツールを使用することで、ブラウザ別で起こる不具合を見つけることができます。また、変更したい箇所のHTMLやCSSがどのように反映されているが即座に知ることができます。
元のファイルを修正せずに、一時的に変更を適用させることもできるので、一部だけを変更して、確認後、元のファイルを変更することも可能です。
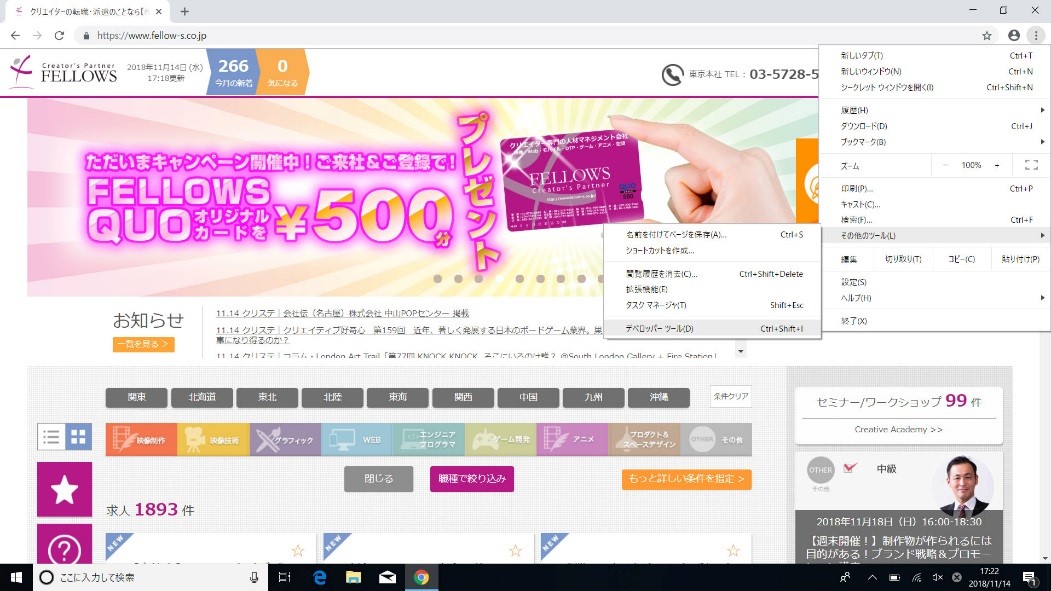
GoogleChromeをインストール後、Chromeでサイトを検索。
 右上をクリック、「その他のツール」→「デベロッパーツール」
右上をクリック、「その他のツール」→「デベロッパーツール」
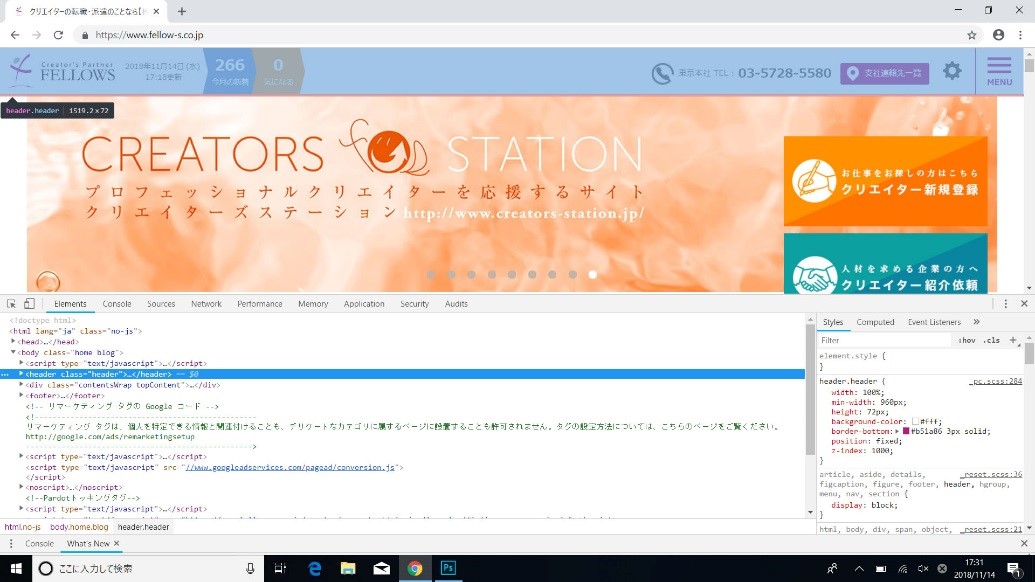
 上記のように、変更したい箇所に色がつき、横にコードが出てくるので、時間短縮にもなります。
ページの遷移時間も分かるので、デバック作業に大活躍です。確認後、元のファイルを変更し忘れないようにお気をつけくださいね!
上記のように、変更したい箇所に色がつき、横にコードが出てくるので、時間短縮にもなります。
ページの遷移時間も分かるので、デバック作業に大活躍です。確認後、元のファイルを変更し忘れないようにお気をつけくださいね!
この質問に関連した業種の
求人を見ることができます。
仕事×学びのご相談はこちら
「ちょっと話が聞いてみたい」も大歓迎!









