Q
304 Illustratorのパスについて教えてください。
IllustratorやPhotoshopについて、手書きで書く線のほかに「パス」というものを使って線を描くと綺麗な線画が書けると聞きました。このパスについて、具体的にどういうものなのか教えてください。
A
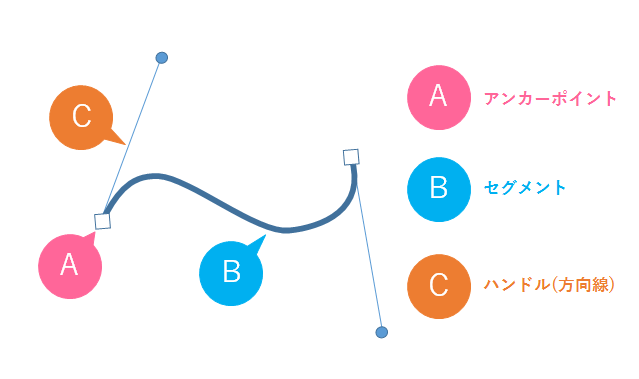
「パス」とは点と線を繋ぐ、「ハンドル」というセグメントを操作するためのバーの総称です。
Illustratorで絵を作成するには、各描画ツールを使って線や図形を描画します。この描画ツールで描いた線や図形、そして貼りつけた画像などのオブジェクトと呼びます。
そして、Illustratorで表現されるほとんどのオブジェクトは「パス」で構成されています。
「パス」とは「アンカーポイント」という「点」とそれを繋ぐ「セグメント」という「線」、「ハンドル」というセグメントを操作するためのバーの総称です。要するに「パスを描く」とは、「点」同士の間にできる「線」を変形させて繋いでいく作業です。

パスを描く方法
パスを描くために覚えなくてはいけないことは、基本下記の4つだけです。 これだけ覚えておけば、とりあえず何でも描くことができます。1.直線を描く
ペンツールで画面上をクリックすると「アンカーポイント」ができます。 そのまま別の場所にアンカーポイントを作ると、2カ所のアンカーポイントは自動的に直線で繋がります。2.曲線を描く
まず直線と同じようにクリックしてアンカーポイントを作ります。今度はそのままマウスをドラッグすると、ドラッグした部分とその反対側にニョキッと「ハンドル」が出てきます。 そのままセグメントを曲げたい方向にドラッグし、クリックしてアンカーポイントを打つとハンドルの長さと角度に応じた曲線になります。3.S字の曲線を描く
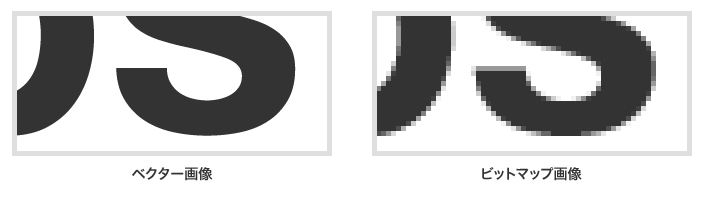
最初のアンカーポイントでは、「ハンドルを延ばした方向に」、それ以降のアンカーポイントではセグメントはハンドルのオシリ側(自分で延ばした方と反対側)に繋がっていきます。 なので、次のハンドルを普通の曲線を描く時と逆の方向に延ばしてあげると、セグメントがねじれて「S字」の線になります。 ちなみに、このパスを使って構成された画像のことを「ベクター画像(ベクトル画像)」と呼びます。ベクター画像は「拡大縮小してもグラフィックが荒れない」「変形処理が簡単」「綺麗な形が簡単に描ける」などの特徴があります。 これに対してPhotoshopで作成するような、色のついたドット(ピクセル)の集合で描画する画像を「ビットマップ画像(ラスタ画像)」と言います。 ベクター画像は拡大しても綺麗なままですが、ビットマップ画像を拡大すると下の画像のようなピクセルの粒が見えてきます。 このベクター画像とビットマップ画像の形式についてはまた次回のコーナーでご説明させていただきます!
このベクター画像とビットマップ画像の形式についてはまた次回のコーナーでご説明させていただきます!
この質問に関連した業種の
求人を見ることができます。
仕事×学びのご相談はこちら
「ちょっと話が聞いてみたい」も大歓迎!









