Q
273 レスポンシブWebデザインとはどんなものですか?
最近よく「レスポンシブデザイン」「レスポンシブWebデザイン」といった単語をよく見かけます。これは一体どういったものなのでしょうか?
A
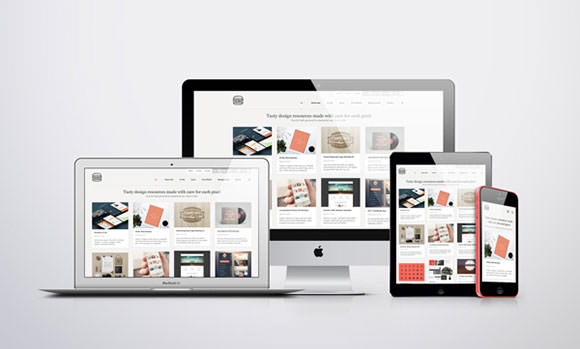
レスポンシブWebデザインとは単一のHTMLで画面サイズが異なるデバイスへ対応できるWebサイト制作手法のひとつです。
PC用サイトとスマートフォン(以下スマホ)用サイトを制作した場合、サーバーが自動的にユーザが閲覧しているOSやブラウザ(ユーザーエージェント)を判別して、それぞれ「この人はパソコンからサイトを見ているからPC用のHTML」、「この人はスマホからサイトを見ているからスマートホン用のHTML」、と表示するHTMLを振り分けるという手法が一般的です。
それに対し、レスポンシブWebデザインは、OSやブラウザを判断基準にしているのではなく、ブラウザの横幅サイズを判断基準にして、CSS(スタイルシート)を切り替えている手法です。画像表示の切り替えを、横幅で判断するので、「この人は1500ピクセルのブラウザでサイト見ているからこのサイズのHTML」「この人は480ピクセルのブラウザでサイトを見ているからこっちのHTML」といったように、ブラウザのサイズでHTMLを割り振ってくれます。
 つまり、PC用、スマホ用、とそれぞれHTMLを用意しなくとも、たった一つのHTMLを用意するだけで両サイトに対応してくれるのが大きなメリットでもあります!加えて、管理するHTMLが一つなので、サイト完成後のメンテナンスにより、テキスト修正や画像差し替え程度の小規模メンテナンスがあったとしても簡単に修正ができますし。結果作業時間も減りますし、ミスのリスクも減ります。
つまり、PC用、スマホ用、とそれぞれHTMLを用意しなくとも、たった一つのHTMLを用意するだけで両サイトに対応してくれるのが大きなメリットでもあります!加えて、管理するHTMLが一つなので、サイト完成後のメンテナンスにより、テキスト修正や画像差し替え程度の小規模メンテナンスがあったとしても簡単に修正ができますし。結果作業時間も減りますし、ミスのリスクも減ります。
これだけ聞くと大変便利なものなので「全部これにすれば良いじゃん!」と思いますが、実はこのレスポンシブWebデザイン、2010年にアメリカで生まれた比較的新しい技術なので、デザインにおける制約や注意する点など、特有のノウハウがなくては簡単にできるものではありません。
そこでフェローズでは、こうした最新技術を常に学んでいけるWeb製作者向けのセミナーなども行っております!ご自身のスキルアップを図りたい方、Web業界やクリエイティブ業界への知識を深めたい方はぜひ一度足を運んでみてくださいね♪
即戦力になる技術が身につく!!
この質問に関連した業種の
求人を見ることができます。
仕事×学びのご相談はこちら
「ちょっと話が聞いてみたい」も大歓迎!









